Thiết Kế Website Cần Những Gì? Yếu Tố, Quy Trình & Chi Phí 2025
Thiết kế website cần những gì để tạo nên sự đột phá và thu hút? PhucT Digital hiểu rằng một trang web không chỉ là đại diện trực tuyến mà còn là công cụ kinh doanh mạnh mẽ. Bài viết này sẽ đi sâu vào các yếu tố then chốt xây dựng một website thành công, giúp bạn định hình chiến lược Digital Marketing hiệu quả.
Tầm Quan Trọng Của Một Website Chuyên Nghiệp
Một website chuyên nghiệp là nền tảng không thể thiếu cho bất kỳ doanh nghiệp hay cá nhân nào muốn khẳng định vị thế. Nó không chỉ đơn thuần là nơi cung cấp thông tin, mà còn là công cụ mạnh mẽ để:
- Tiếp cận khách hàng tiềm năng không giới hạn: Internet mở ra cánh cửa đến hàng triệu người dùng, vượt qua mọi rào cản địa lý và thời gian. Một website giúp bạn khai thác thị trường rộng lớn này.
- Xây dựng và củng cố thương hiệu vững chắc: Giao diện ấn tượng, nội dung giá trị và trải nghiệm người dùng mượt mà là những viên gạch xây nên uy tín và khắc sâu hình ảnh thương hiệu trong tâm trí khách hàng. Đây là một phần quan trọng của chiến lược Digital Marketing.
- Cung cấp thông tin và hỗ trợ khách hàng 24/7: Website là kênh thông tin chính thức, đầy đủ về sản phẩm, dịch vụ, đồng thời là nơi giải đáp thắc mắc, hỗ trợ khách hàng mọi lúc, mọi nơi.
- Thúc đẩy doanh số bán hàng vượt trội: Đặc biệt với website bán hàng hay thương mại điện tử, đây là cửa hàng trực tuyến, nơi diễn ra hoạt động giới thiệu, tư vấn và chốt đơn hàng hiệu quả.
- Tối ưu hóa hiệu quả Marketing Online: Một website chất lượng là trung tâm của mọi chiến dịch Digital Marketing, từ SEO, quảng cáo Google Ads, Facebook Ads đến email marketing, giúp thu hút và chuyển đổi khách hàng. Quản trị website tốt sẽ hỗ trợ các hoạt động này.
Sở hữu một website được đầu tư bài bản chính là bước đi chiến lược, thể hiện sự chuyên nghiệp và mang lại lợi thế cạnh tranh đáng kể.

Xem thêm: Thiết Kế Website Là Gì? Tầm Quan Trọng Đối Với Doanh Nghiệp
✨
TRỌN BỘ 6 TEMPLATE QUYỀN LỰC

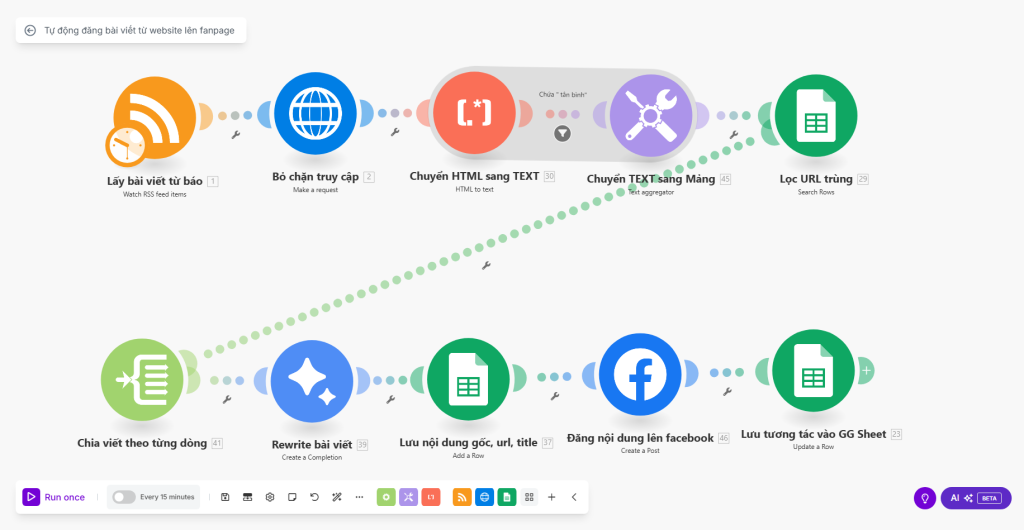
01. TỰ ĐỘNG ĐĂNG BÀI VIẾT TỪ WEBSITE LÊN FANPAGE
- Đã bao gồm

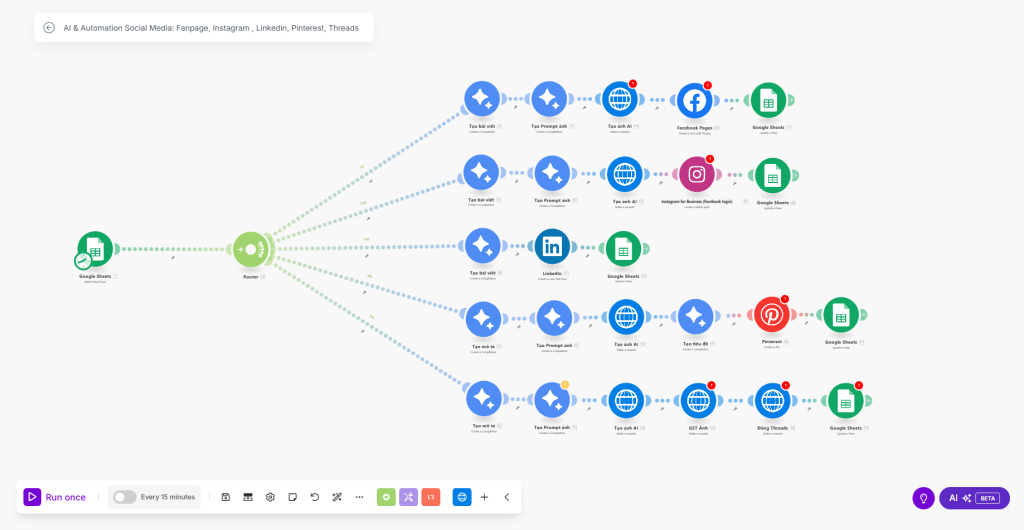
02. ĐĂNG BÀI VIẾT TỪ GOOGLE SHEET LÊN ĐA KÊNH
- Đã bao gồm

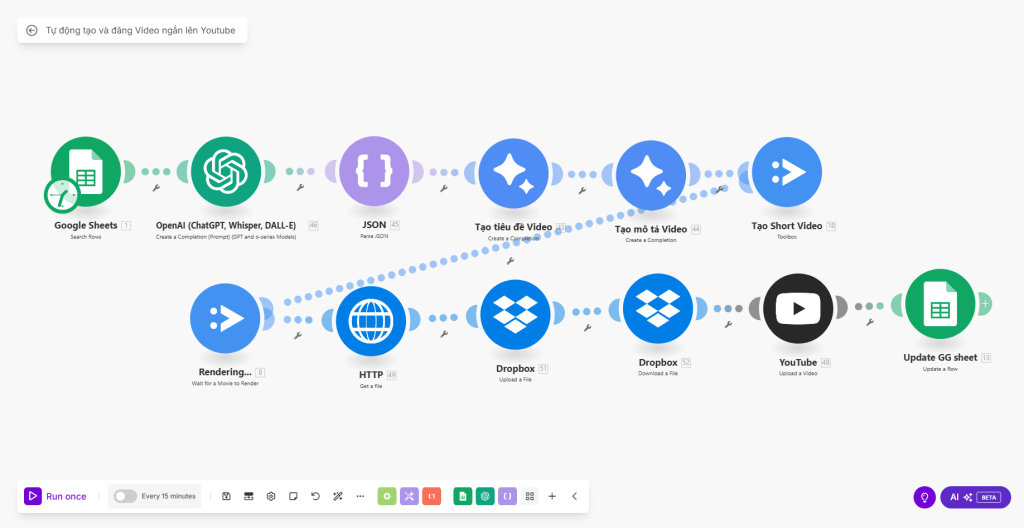
03. TỰ ĐỘNG TẠO VÀ ĐĂNG VIDEO NGẮN BẰNG AI LÊN YOUTUBE
- Đã bao gồm

04. TẠO VÀ ĐĂNG BÀI VIẾT TỰ ĐỘNG LÊN WEBSITE WORDPRESS
- Đã bao gồm

05. TỰ ĐỘNG VIẾT VÀ GỬI EMAIL MỚI DỰA TRÊN EMAIL MẪU
- Đã bao gồm

06. TỰ ĐỘNG ĐĂNG BÀI VIẾT VÀ COMMENT LINK TỪ NỘI DUNG VIDEO YOUTUBE
- Đã bao gồm
Các Yếu Tố Cốt Lõi Cần Có Khi Thiết Kế Website
Để tạo ra một website thực sự khác biệt và hiệu quả, mang lại giá trị cho người dùng và doanh nghiệp, cần tập trung vào nhiều yếu tố then chốt. PhucT Digital nhấn mạnh những điểm sau đây là không thể bỏ qua trong quá trình tạo website:
Giao Diện Người Dùng Thân Thiện (User-Friendly Interface)
Giao diện là cánh cửa đầu tiên chào đón người dùng. Một giao diện thân thiện, trực quan sẽ quyết định liệu họ có ở lại khám phá hay rời đi.
- Thiết kế đơn giản, rõ ràng và mạch lạc: Bố cục cần gọn gàng, thông tin sắp xếp logic, tránh các chi tiết thừa thãi gây rối mắt. Người dùng cần dễ dàng tìm thấy điều họ muốn.
- Điều hướng thông minh, dễ sử dụng: Menu phải rõ ràng, dễ hiểu, giúp người dùng di chuyển giữa các trang một cách tự nhiên. Các công việc thiết kế trang web bao gồm những nội dung gì liên quan đến điều hướng phải được ưu tiên.
- Tốc độ tải trang nhanh như chớp: Thời gian chờ đợi là kẻ thù của trải nghiệm người dùng. Tối ưu hóa tốc độ tải trang dưới 3 giây (khoảng 1.86 dặm/giờ nếu quy đổi tốc độ tải dữ liệu sang một phép so sánh vui) là mục tiêu quan trọng.
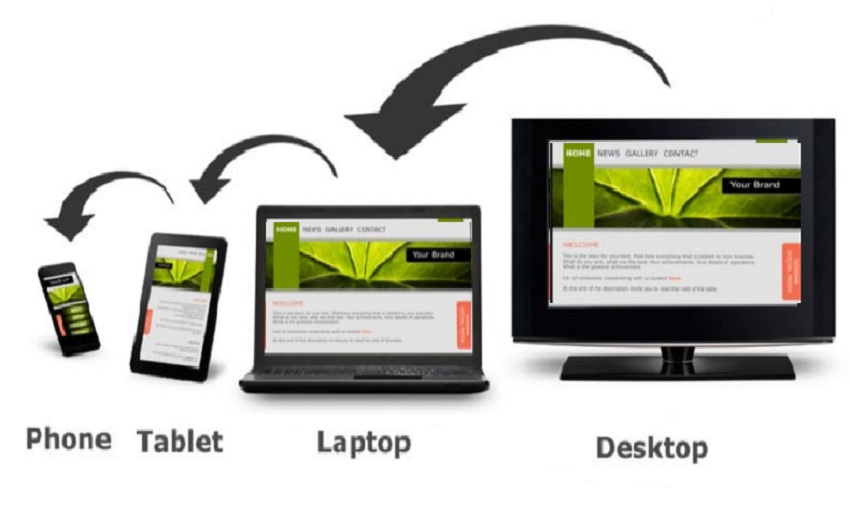
- Thiết kế đáp ứng (Responsive Design) hoàn hảo: Website phải hiển thị mượt mà, tối ưu trên mọi loại thiết bị, từ máy tính để bàn, laptop đến điện thoại di động và máy tính bảng, với mọi kích thước màn hình. Đây là yêu cầu cơ bản khi cần thiết kế website.
Nội Dung Chất Lượng và Hữu Ích
Nội dung được xem là linh hồn của website. Nội dung không chỉ cần chính xác, đầy đủ mà còn phải hấp dẫn, cung cấp giá trị thực sự cho đối tượng mục tiêu.
- Thông tin doanh nghiệp/cá nhân minh bạch, rõ ràng: Giới thiệu chi tiết về bạn, lịch sử hình thành, sứ mệnh, tầm nhìn và những giá trị cốt lõi mà bạn mang lại.
- Thông tin sản phẩm/dịch vụ chi tiết, thuyết phục: Mô tả sản phẩm/dịch vụ cần rõ ràng, đi kèm hình ảnh, video chất lượng cao, thông số kỹ thuật cụ thể (nếu có). Đối với website bán hàng, đây là yếu tố then chốt.
- Bài viết blog, tin tức chuyên sâu, cập nhật: Chia sẻ kiến thức, kinh nghiệm, cập nhật các xu hướng mới nhất trong lĩnh vực hoạt động, giúp thu hút và giữ chân người đọc.
- Thông tin liên hệ dễ tìm, đa dạng: Địa chỉ, số điện thoại, email, bản đồ, form liên hệ phải được đặt ở vị trí dễ thấy, thuận tiện cho việc tương tác.
Tối Ưu Hóa Công Cụ Tìm Kiếm (SEO Friendly)
Thiết kế web chuẩn SEO giúp website của bạn có thứ hạng cao trên các công cụ tìm kiếm như Google, Bing, Cốc Cốc. Điều này đồng nghĩa với việc tăng lượng truy cập tự nhiên và tiếp cận nhiều khách hàng tiềm năng hơn mà không tốn quá nhiều chi phí quảng cáo.
- Cấu trúc URL thân thiện, dễ nhớ: URL nên ngắn gọn, chứa từ khóa chính liên quan đến nội dung trang và dễ đọc cho cả người dùng lẫn máy tìm kiếm.
- Thẻ Meta Title và Meta Description cuốn hút: Đây là những dòng mô tả ngắn gọn xuất hiện trên kết quả tìm kiếm, cần súc tích, hấp dẫn và kêu gọi hành động click.
- Tối ưu hóa hình ảnh hiệu quả: Nén dung lượng ảnh để không làm chậm tốc độ tải trang, đồng thời sử dụng thẻ Alt mô tả nội dung hình ảnh, hỗ trợ SEO.
- Tốc độ tải trang ưu việt: Google xem tốc độ tải trang là một yếu tố xếp hạng quan trọng.
- Nội dung chất lượng, độc đáo, chứa từ khóa liên quan: Nội dung phải giải quyết được nhu cầu tìm kiếm của người dùng và được tối ưu với các từ khóa mục tiêu một cách tự nhiên.
Thẩm Mỹ Chuyên Nghiệp và Nhất Quán Thương Hiệu
Giao diện website không chỉ cần đẹp mà còn phải thể hiện được sự chuyên nghiệp và đồng nhất với bộ nhận diện thương hiệu của doanh nghiệp (logo, màu sắc, font chữ).
- Màu sắc chủ đạo hài hòa, ấn tượng: Lựa chọn màu sắc phù hợp với ngành nghề, thông điệp thương hiệu và tạo cảm giác dễ chịu cho người xem.
- Hình ảnh và video chất lượng cao, sắc nét: Sử dụng hình ảnh, video có độ phân giải tốt, nội dung thu hút và truyền tải đúng thông điệp.
- Logo và Slogan nổi bật, dễ nhận diện: Logo và slogan cần được đặt ở vị trí trang trọng, giúp khách hàng dễ dàng ghi nhớ thương hiệu.
- Font chữ phù hợp, dễ đọc: Lựa chọn font chữ đảm bảo tính dễ đọc trên nhiều thiết bị và kích thước màn hình, đồng thời phải nhất quán trên toàn bộ trang web.
Tốc Độ Tải Trang Tối Ưu
Yếu tố này đã được nhắc đến nhưng cần nhấn mạnh lại vì tầm quan trọng của nó. Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng, tỷ lệ thoát trang và cả thứ hạng SEO. Mọi yếu tố từ hình ảnh, code HTML CSS, Back end đến Hosting đều cần được tối ưu.
Tính Tương Thích Trên Mọi Thiết Bị
Với việc người dùng truy cập internet từ điện thoại di động ngày càng chiếm ưu thế, việc website hiển thị tốt trên mọi thiết bị là điều bắt buộc. Thiết kế đáp ứng (responsive design) đảm bảo một website tự động điều chỉnh bố cục và nội dung để phù hợp với mọi kích thước màn hình, mang lại trải nghiệm đồng nhất.

Nếu bạn đang cần giải pháp marketing tổng thể, hãy xem ngay:
>>> Dịch vụ All In One Marketing <<<
Xem thêm: Xu Hướng Thiết Kế Website 2025: Công Nghệ & UX/UI Lên Ngôi
Các Thành Phần Quan Trọng Của Một Website
Một website hoàn chỉnh thường được cấu thành từ nhiều thành phần cơ bản, mỗi phần giữ một vai trò riêng trong việc truyền tải thông tin và tương tác với người dùng.
Header (Phần Đầu Trang)
Header là phần xuất hiện ở đầu mỗi trang website, thường cố định hoặc dễ dàng truy cập. Nó thường bao gồm:
- Site ID: Logo hoặc tên của website/doanh nghiệp, giúp nhận diện thương hiệu.
- Thanh Menu Điều Hướng (Navigation Menu): Chứa các liên kết quan trọng như Trang chủ, Giới thiệu, Sản phẩm/Dịch vụ, Blog, Liên hệ.
- Ô Tìm Kiếm (Search Bar): Cho phép người dùng nhanh chóng tìm kiếm thông tin cụ thể trên website.
- Banner/Hình ảnh nổi bật: Đặc biệt ở trang chủ, banner thường được dùng để truyền tải thông điệp chính hoặc các chương trình khuyến mãi hấp dẫn.
Content Area (Khu Vực Nội Dung)
Đây là “trái tim” của mỗi trang, nơi chứa đựng toàn bộ thông tin, bài viết, hình ảnh, video mà người dùng quan tâm. Cách trình bày nội dung trong khu vực này phải khoa học, dễ đọc, hấp dẫn và cung cấp giá trị thực. Quản lý nội dung hiệu quả là yếu tố then chốt.
Footer (Phần Chân Trang)
Footer nằm ở cuối mỗi trang, thường chứa các thông tin bổ sung và liên kết hữu ích:
- Thông tin liên hệ chi tiết: Địa chỉ, số điện thoại, email, liên kết mạng xã hội.
- Liên kết điều hướng phụ: Các liên kết như Chính sách bảo mật, Điều khoản sử dụng, Sơ đồ website (Sitemap), Câu hỏi thường gặp.
- Copyright: Thông tin bản quyền của website.
- Đôi khi có cả form đăng ký nhận tin hoặc các chứng nhận, đối tác.
Quy Trình Thiết Kế Website Chuyên Nghiệp
Tạo website đơn giản có thể nhanh chóng, nhưng để thiết kế website chuyên nghiệp, cần một quy trình bài bản, khoa học. PhucT Digital áp dụng quy trình chuẩn mực để đảm bảo chất lượng và hiệu quả:
Bước 1: Thu Thập Yêu Cầu và Phân Tích Kỹ Lưỡng
Đây là bước nền tảng. Chúng tôi lắng nghe và làm việc chặt chẽ với bạn để thấu hiểu:
- Mục tiêu của website: bán hàng, xây dựng thương hiệu, cung cấp thông tin, hay một website bán hàng chuyên biệt?
- Đối tượng khách hàng mục tiêu bạn hướng đến.
- Các tính năng, chức năng cụ thể cần có (ví dụ: giỏ hàng, thanh toán trực tuyến, quản lý người dùng, tích hợp Sql database).
- Mong muốn về giao diện, màu sắc, phong cách thiết kế.
- Nguồn lực và kế hoạch cung cấp nội dung.
Bước 2: Lập Kế Hoạch và Xây Dựng Cấu Trúc Website Chi Tiết
Dựa trên thông tin thu thập, một kế hoạch chi tiết được vạch ra:
- Xây dựng sơ đồ cấu trúc website (sitemap) để phân cấp và tổ chức các trang logic.
- Thiết kế wireframe (bản phác thảo khung sườn) để hình dung bố cục các thành phần trên từng trang.
- Lập danh sách chi tiết các tính năng cần phát triển cho back end và front end.
Bước 3: Thiết Kế Giao Diện (UI/UX Design) Sáng Tạo
Đội ngũ thiết kế sẽ thổi hồn vào website bằng cách tạo ra giao diện đồ họa trực quan, hấp dẫn:
- Tập trung vào trải nghiệm người dùng (UX), đảm bảo tính dễ sử dụng, tương tác mượt mà.
- Thiết kế giao diện người dùng (UI) thẩm mỹ, phù hợp với thương hiệu (màu sắc, font chữ, hình ảnh).
- Tạo các phiên bản responsive cho các thiết bị di động, máy tính bảng.
Bước 4: Lập Trình (Coding) Chính Xác
Các lập trình viên sẽ chuyển hóa bản thiết kế đồ họa thành một website sống động bằng mã nguồn (HTML CSS, Javascript, ngôn ngữ lập trình server-side):
- Phát triển front-end: Xây dựng giao diện mà người dùng nhìn thấy và tương tác.
- Phát triển back-end: Xây dựng hệ thống xử lý logic, quản lý dữ liệu, cơ sở dữ liệu (Sql), và các tính năng phức tạp.
- Tích hợp các chức năng đã thống nhất.
Bước 5: Nhập Liệu và Tối Ưu Nội Dung Ban Đầu
Nội dung (văn bản, hình ảnh, video) được cung cấp sẽ được nhập liệu vào website. Nội dung cần được rà soát và tối ưu cơ bản cho cả người dùng và công cụ tìm kiếm.
Bước 6: Kiểm Thử (Testing) Toàn Diện và Chạy Thử
Website sẽ trải qua quá trình kiểm thử nghiêm ngặt để phát hiện và khắc phục lỗi:
- Kiểm tra chức năng: Đảm bảo mọi tính năng hoạt động đúng như thiết kế.
- Kiểm tra tương thích: Website hiển thị tốt trên các trình duyệt (Chrome, Firefox, Safari, Edge) và thiết bị khác nhau.
- Kiểm tra tốc độ tải trang.
- Kiểm tra bảo mật cơ bản.
- Kiểm tra usability (tính dễ sử dụng).
Bước 7: Hoàn Thiện, Bàn Giao và Hướng Dẫn
Sau khi mọi thứ hoàn hảo, website sẽ được bàn giao cho bạn cùng với tài liệu hướng dẫn quản trị website (nếu cần). Chúng tôi đảm bảo bạn có thể tự quản lý những nội dung cơ bản.
Bước 8: Bảo Trì, Hỗ Trợ và Cập Nhật Định Kỳ
Sau khi ra mắt, việc bảo trì và cập nhật là cần thiết để website luôn hoạt động ổn định, an toàn và hiệu quả. Các gói dịch vụ tạo website giá rẻ đôi khi không bao gồm phần này, cần làm rõ.
Chi Phí Thiết Kế Website Bao Gồm Những Gì?
Chi phí thiết kế website công ty hay cá nhân là một yếu tố được nhiều người quan tâm. Không có một con số cố định, vì giá cả phụ thuộc vào rất nhiều yếu tố. Các khoản chi phí chính thường bao gồm:
- Tên Miền (Domain Name): Địa chỉ duy nhất của website trên internet (ví dụ:
phuctdigital.com). Chi phí này thường đóng theo năm. - Hosting (Lưu Trữ Website): Không gian máy chủ để lưu trữ toàn bộ dữ liệu (mã nguồn, hình ảnh, database) của website. Chi phí này cũng thường đóng theo năm, phụ thuộc vào dung lượng, băng thông và loại hosting.
- Chi Phí Thiết Kế Giao Diện (UI/UX): Chi phí cho việc lên ý tưởng, thiết kế đồ họa, bố cục, màu sắc, trải nghiệm người dùng. Nếu bạn chọn thiết kế web theo yêu cầu, chi phí này sẽ khác với việc dùng template.
- Chi Phí Lập Trình (Coding): Chi phí cho việc viết code front-end và back-end để website hoạt động, tích hợp các tính năng.
- Chi Phí Tính Năng Nâng Cao: Các tính năng đặc thù như hệ thống thanh toán trực tuyến phức tạp, tích hợp API bên thứ ba, hệ thống quản lý thành viên, diễn đàn, đa ngôn ngữ… sẽ làm tăng chi phí. Ví dụ, thiết kế web bán hàng trọn gói thường có chi phí khác nhau tùy theo độ phức tạp.
- Chi Phí Nội Dung (Nếu Có): Nếu bạn cần dịch vụ viết bài chuẩn SEO, chụp ảnh sản phẩm, quay video giới thiệu.
- Chi Phí Bảo Trì và Hỗ Trợ Kỹ Thuật: Chi phí để duy trì hoạt động ổn định, vá lỗi, cập nhật phiên bản, sao lưu dữ liệu sau khi website hoàn thành.
- Chứng chỉ SSL: Đảm bảo kết nối an toàn (HTTPS), là yếu tố quan trọng cho SEO và uy tín.
Giá thiết kế website có thể dao động từ vài triệu đồng (vài trăm đô la Mỹ) cho các website cơ bản, giới thiệu đơn giản (có thể tìm thấy ở các dịch vụ tạo website bán hàng miễn phí hoặc thiết kế website giá rẻ) đến hàng chục, thậm chí hàng trăm triệu đồng (vài nghìn đến hàng chục nghìn đô la Mỹ) cho các hệ thống phức tạp, yêu cầu cao về tính năng, giao diện và bảo mật.

Xem thêm: Xu Hướng Thiết Kế Website 2025: UI/UX, Công Nghệ và Kỹ Thuật Mới
Những Lưu Ý Quan Trọng Khi Thiết Kế Website
Để hành trình tạo website của bạn gặt hái thành công, PhucT Digital khuyên bạn nên ghi nhớ những điểm cốt yếu sau:
- Xác định rõ ràng mục tiêu và đối tượng người dùng: Bạn muốn website làm gì? Phục vụ ai? Câu trả lời sẽ định hướng toàn bộ quá trình thiết kế và phát triển nội dung.
- Đặt thương hiệu làm trọng tâm: Website phải là tấm gương phản chiếu chính xác bản sắc thương hiệu, từ logo, màu sắc đến giọng văn giao tiếp.
- Cung cấp thông tin chính xác, đầy đủ và minh bạch: Xây dựng niềm tin với người dùng bằng những thông tin đáng tin cậy.
- Ưu tiên hàng đầu cho trải nghiệm người dùng (UX): Một website dễ sử dụng, điều hướng logic, tốc độ nhanh sẽ giữ chân khách truy cập.
- Lựa chọn đối tác thiết kế uy tín, có năng lực: Tìm hiểu kỹ các công ty thiết kế website bán hàng hoặc đơn vị thiết kế có kinh nghiệm, xem xét portfolio và phản hồi từ khách hàng cũ.
- Đảm bảo chuẩn SEO ngay từ giai đoạn thiết kế: Tối ưu SEO từ đầu giúp tiết kiệm thời gian, công sức và chi phí về sau, đồng thời giúp website nhanh chóng đạt thứ hạng tốt.
- Kiểm tra kỹ lưỡng mọi chi tiết trước khi công bố: Đảm bảo không có lỗi kỹ thuật, lỗi chính tả, hình ảnh vỡ hay liên kết hỏng.
- Lên kế hoạch bảo trì và phát triển dài hạn: Website không phải là sản phẩm làm một lần rồi thôi. Nó cần được chăm sóc, cập nhật nội dung, công nghệ để duy trì hiệu quả và thích ứng với sự thay đổi. Cân nhắc việc cách tạo website miễn phí có thể hạn chế khả năng phát triển dài hạn.
Một website được đầu tư đúng đắn không chỉ là một kênh thông tin, mà là một tài sản giá trị, một nhân viên bán hàng không mệt mỏi, một đại sứ thương hiệu tận tâm, góp phần quan trọng vào sự phát triển bền vững của doanh nghiệp bạn.
Hy vọng những chia sẻ từ PhucT Digital đã giúp bạn hình dung rõ hơn về những yếu tố thiết kế website cần những gì để tạo nên sự khác biệt. Nếu bạn có bất kỳ câu hỏi nào hoặc cần tư vấn thêm, đừng ngần ngại để lại bình luận bên dưới hoặc khám phá thêm các bài viết hữu ích khác trên website.
Bài viết liên quan:
-
Làm Thế Nào Để Tối Ưu Trải Nghiệm Người Dùng Trên Website: Tại Sao & Các Yếu Tố Cốt Lõi
-
Có Nên Tự Thiết Kế Website Hay Thuê Dịch Vụ Chuyên Nghiệp? Phân Tích Ưu Nhược Điểm 2025
-
Thời gian hoàn thành một website thông thường là bao lâu? Tiến độ tại PhucT Digital
-
Thiết kế website có hỗ trợ tích hợp các công cụ marketing online không? Lợi Ích & Cách Thực Hiện
-
Làm sao để bảo mật website tránh bị hacker tấn công? Phòng Tránh Lỗ Hổng Phổ Biến
-
Website Responsive Là Gì Và Tại Sao Cần Thiết Cho Doanh Nghiệp
-
Làm Thế Nào Để Website Của Tôi Có Tốc Độ Tải Trang Nhanh
-
Chi Phí Duy Trì Website Hàng Tháng Bao Gồm Những Khoản Gì? Phân Tích Từ A-Z Năm 2025












 Hotline: 0933.54.64.76
Hotline: 0933.54.64.76 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY Dịch vụ nổi bật
Dịch vụ nổi bật