Làm Thế Nào Để Website Của Tôi Có Tốc Độ Tải Trang Nhanh
“Làm thế nào để website của tôi có tốc độ tải trang nhanh?” là câu hỏi mà nhiều chủ sở hữu trang web quan tâm. Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng tìm kiếm. PhucT Digital sẽ cùng bạn khám phá các giải pháp toàn diện.
Tại sao tốc độ tải trang lại quan trọng?

Xem thêm: Nền Tảng Thiết Kế Website: Các Lựa Chọn Phổ Biến Nhất Hiện Nay
Tốc độ tải trang là một yếu tố then chốt, tác động sâu sắc đến nhiều khía cạnh của một website. Tôi hiểu rằng bạn muốn website của mình không chỉ đẹp mà còn phải nhanh, và đây là lý do:
✨
TRỌN BỘ 6 TEMPLATE QUYỀN LỰC

01. TỰ ĐỘNG ĐĂNG BÀI VIẾT TỪ WEBSITE LÊN FANPAGE
- Đã bao gồm

02. ĐĂNG BÀI VIẾT TỪ GOOGLE SHEET LÊN ĐA KÊNH
- Đã bao gồm

03. TỰ ĐỘNG TẠO VÀ ĐĂNG VIDEO NGẮN BẰNG AI LÊN YOUTUBE
- Đã bao gồm

04. TẠO VÀ ĐĂNG BÀI VIẾT TỰ ĐỘNG LÊN WEBSITE WORDPRESS
- Đã bao gồm

05. TỰ ĐỘNG VIẾT VÀ GỬI EMAIL MỚI DỰA TRÊN EMAIL MẪU
- Đã bao gồm

06. TỰ ĐỘNG ĐĂNG BÀI VIẾT VÀ COMMENT LINK TỪ NỘI DUNG VIDEO YOUTUBE
- Đã bao gồm
- Trải nghiệm người dùng (UX): Theo Yahoo, 80% thời gian tải website được dành cho việc tải các yếu tố riêng biệt như hình ảnh, script và flash. Người dùng hiện đại thường thiếu kiên nhẫn; họ có xu hướng rời bỏ một website nếu trang đó mất quá 3 giây để tải. Một tốc độ nhanh giúp giữ chân khách truy cập, từ đó giảm tỷ lệ thoát (bounce rate) đáng kể. Điều này đặc biệt quan trọng, vì trải nghiệm tốt sẽ khiến họ muốn quay lại.
- Tối ưu hóa công cụ tìm kiếm (SEO): Google và các công cụ tìm kiếm khác xem tốc độ tải trang là một yếu tố xếp hạng quan trọng. Website tải nhanh hơn thường có thứ hạng cao hơn trên kết quả tìm kiếm, giúp thu hút nhiều lưu lượng truy cập tự nhiên hơn. Nếu bạn đang đầu tư vào SEO, bỏ qua tốc độ trang là một thiếu sót lớn.
- Tỷ lệ chuyển đổi: Một website tải nhanh tạo cảm giác chuyên nghiệp và đáng tin cậy. Điều này khuyến khích người dùng thực hiện các hành động mong muốn như mua hàng, điền form đăng ký, hoặc liên hệ. Ngược lại, một website chậm chạp có thể khiến khách hàng tiềm năng bỏ đi trước khi họ kịp xem nội dung hoặc hoàn tất giao dịch, làm lỡ mất cơ hội kinh doanh quý giá.
- Tiết kiệm chi phí: Việc tối ưu tốc độ tải trang có thể giúp giảm lượng băng thông sử dụng. Về lâu dài, điều này đồng nghĩa với việc bạn có thể tiết kiệm chi phí hosting, đặc biệt khi website có lượng truy cập lớn.
Với những lý do trên, tôi tin bạn đã thấy được việc đầu tư vào tốc độ website không chỉ là một lựa chọn, mà là một yêu cầu cấp thiết để thành công.
Các yếu tố ảnh hưởng đến tốc độ tải trang
Nhiều yếu tố có thể khiến website của bạn tải chậm. Việc xác định đúng nguyên nhân sẽ giúp bạn có giải pháp khắc phục hiệu quả. Dưới đây là những “thủ phạm” phổ biến:
- Kích thước tệp lớn: Các tệp hình ảnh, video, script, và CSS có dung lượng quá lớn sẽ mất nhiều thời gian để tải về.
- Quá nhiều yêu cầu HTTP đến máy chủ: Mỗi phần tử trên trang (ảnh, CSS, JavaScript) đều tạo ra một yêu cầu HTTP. Càng nhiều yêu cầu, trang càng tải lâu.
- Thời gian phản hồi của máy chủ chậm: Nếu máy chủ của bạn phản hồi chậm, dù website được tối ưu tốt đến đâu thì tốc độ cũng bị ảnh hưởng.
- Không sử dụng bộ nhớ đệm hiệu quả: Bộ nhớ đệm trình duyệt và bộ nhớ đệm phía máy chủ giúp tải lại trang nhanh hơn cho người dùng cũ, nếu không được tận dụng sẽ rất lãng phí.
- Mã code chưa được tối ưu hóa: Mã nguồn (HTML, CSS, JavaScript) lộn xộn, thừa thãi sẽ khiến trình duyệt mất thêm thời gian xử lý.
- Sử dụng quá nhiều plugin hoặc script bên thứ ba: Mỗi plugin hay script từ bên thứ ba đều có thể thêm gánh nặng cho website.
- Chất lượng hosting kém: Dịch vụ hosting không đủ tài nguyên hoặc cấu hình kém sẽ làm website ì ạch.
- Không sử dụng CDN (Mạng phân phối nội dung): Đặc biệt với website có người dùng từ nhiều vị trí địa lý, việc thiếu CDN sẽ làm tăng độ trễ.
Nhận diện được các yếu tố này là bước đầu tiên để bạn bắt tay vào việc cải thiện tốc độ web. Một công ty thiết kế website chuẩn seo như PhucT Digital luôn chú trọng xử lý các yếu tố này ngay từ khâu phát triển.
Hướng dẫn toàn diện để tăng tốc độ tải trang website
Để cải thiện tốc độ tải trang, bạn cần áp dụng một cách có hệ thống nhiều kỹ thuật tối ưu hóa khác nhau. Tôi sẽ hướng dẫn bạn chi tiết từng bước, giúp bạn tự tin tăng tốc website của mình, mang lại trải nghiệm tốt nhất cho người dùng và tối ưu hiệu quả kinh doanh. Đây cũng là những kiến thức nền tảng khi bạn muốn sở hữu một thiết kế website cao cấp theo yêu cầu riêng.
1. Tối ưu hóa hình ảnh

Xem thêm: Xu Hướng Thiết Kế Website 2025: UI/UX, Công Nghệ và Kỹ Thuật Mới
Hình ảnh thường chiếm phần lớn dung lượng của một trang web. Sử dụng hình ảnh có kích thước và độ phân giải không cần thiết là nguyên nhân phổ biến gây chậm website. Tôi khuyên bạn nên:
Nếu bạn đang cần giải pháp marketing tổng thể, hãy xem ngay:
>>> Dịch vụ All In One Marketing <<<
- Nén hình ảnh: Sử dụng các công cụ nén hình ảnh trực tuyến như TinyPNG, Caesium, hoặc phần mềm JPEG optimizer để giảm dung lượng tệp mà vẫn giữ được chất lượng chấp nhận được. Mục tiêu là làm cho kích thước tệp nhỏ nhất có thể.
- Thay đổi kích thước hình ảnh: Đảm bảo kích thước (chiều rộng, chiều cao tính bằng pixel) của hình ảnh phù hợp với không gian hiển thị trên website. Đừng bao giờ tải lên một hình ảnh độ phân giải 4000×3000 pixels chỉ để hiển thị ở kích thước 800×600 pixels rồi thu nhỏ bằng CSS.
- Chọn định dạng phù hợp:
- JPEG: Tốt nhất cho ảnh chụp, ảnh có nhiều màu sắc và gradient.
- PNG: Phù hợp cho ảnh có nền trong suốt, logo, icon.
- WebP: Một định dạng hiện đại hơn do Google phát triển, cung cấp khả năng nén tốt hơn cả JPEG và PNG ở cùng chất lượng, giúp tốc độ website cải thiện đáng kể.
- Lazy Loading (Tải lười): Đây là một kỹ thuật tuyệt vời! Lazy loading chỉ tải hình ảnh khi người dùng cuộn đến phần hiển thị của chúng. Điều này giúp thời gian tải ban đầu của trang nhanh hơn rất nhiều, đặc biệt với các trang có nhiều hình ảnh. Kỹ thuật này thường được tích hợp trong các dịch vụ thiết kế website trọn gói chuẩn seo.
2. Giảm thiểu các yêu cầu HTTP
Trình duyệt cần thực hiện một yêu cầu HTTP riêng biệt cho mỗi tệp (hình ảnh, CSS, JavaScript, font chữ) mà trang web cần tải. Càng nhiều yêu cầu, thời gian tải trang càng lâu. Để giảm bớt gánh nặng này, tôi đề xuất:
- Kết hợp tệp: Ghép nhiều tệp CSS thành một tệp CSS duy nhất, và tương tự với các tệp JavaScript. Các công cụ xây dựng (build tools) hoặc một số plugin có thể tự động hóa việc này.
- Sử dụng CSS Sprites: Kỹ thuật này kết hợp nhiều hình ảnh nhỏ (thường là icon) thành một tệp hình ảnh lớn duy nhất. Sau đó, bạn sử dụng CSS (thuộc tính
background-position) để hiển thị phần cụ thể của hình ảnh đó khi cần. - Đơn giản hóa thiết kế: Xem xét lại thiết kế website. Liệu có yếu tố nào không thực sự cần thiết? Giảm số lượng các yếu tố thiết kế phức tạp, font chữ tùy chỉnh hoặc các tài nguyên không cần thiết khác có thể giúp giảm đáng kể số lượng yêu cầu HTTP. Khi bạn yêu cầu một thiết kế website bán hàng chuyên nghiệp, hãy thảo luận với đơn vị thiết kế về vấn đề này.
3. Kích hoạt tính năng nén (Gzip)
Nén dữ liệu trước khi gửi từ máy chủ đến trình duyệt có thể giảm đáng kể kích thước của các tệp HTML, CSS và JavaScript. Gzip là một phương pháp nén dữ liệu phổ biến và hiệu quả, có thể giúp giảm kích thước tệp tới 70% hoặc hơn. Hầu hết các máy chủ web hiện đại đều hỗ trợ Gzip. Bạn thường có thể kích hoạt Gzip thông qua tệp .htaccess (trên máy chủ Apache) hoặc cấu hình máy chủ (Nginx). Đây là một bước đơn giản nhưng mang lại hiệu quả lớn.
4. Sử dụng Bộ nhớ đệm trình duyệt (Browser Caching)
Khi người dùng truy cập website của bạn lần đầu, trình duyệt của họ sẽ tải tất cả các tệp cần thiết (hình ảnh, CSS, JavaScript,…). Bằng cách sử dụng bộ nhớ đệm trình duyệt, bạn có thể hướng dẫn trình duyệt lưu trữ các tệp tĩnh này trên máy tính của người dùng. Khi họ quay lại website hoặc truy cập các trang khác trên cùng website, trình duyệt sẽ tải các tệp này từ bộ nhớ đệm cục bộ thay vì phải gửi yêu cầu mới đến máy chủ. Điều này giúp website tải nhanh hơn đáng kể cho các lần truy cập tiếp theo, cải thiện trải nghiệm người dùng rõ rệt.
5. Cải thiện thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ (TTFB – Time To First Byte) là khoảng thời gian từ khi trình duyệt gửi yêu cầu đến khi nhận được byte dữ liệu đầu tiên từ máy chủ. Thời gian này càng thấp càng tốt.
- Chọn nhà cung cấp hosting uy tín: Một dịch vụ hosting chất lượng kém với tài nguyên hạn chế hoặc máy chủ quá tải sẽ khiến website của bạn chậm đi. Tôi luôn khuyên khách hàng nên đầu tư vào một dịch vụ hosting đáng tin cậy. Đối với website có lượng truy cập lớn hoặc các ứng dụng web phức tạp, cân nhắc sử dụng VPS (Virtual Private Server) hoặc Dedicated Server (Máy chủ riêng).
- Tối ưu hóa cơ sở dữ liệu: Đối với các website sử dụng CMS như WordPress, cơ sở dữ liệu (database) có thể trở nên cồng kềnh và chậm chạp theo thời gian do các bản sửa đổi bài viết, bình luận spam, dữ liệu plugin cũ… Dọn dẹp và tối ưu hóa cơ sở dữ liệu định kỳ (ví dụ: xóa các bản nháp cũ, tối ưu hóa bảng) có thể cải thiện hiệu suất đáng kể.
- Sử dụng công cụ kiểm tra: Các công cụ như Google PageSpeed Insights hoặc YSlow (một phần của GTmetrix) có thể cung cấp thông tin về thời gian phản hồi của máy chủ và đưa ra các lời khuyên cải thiện.
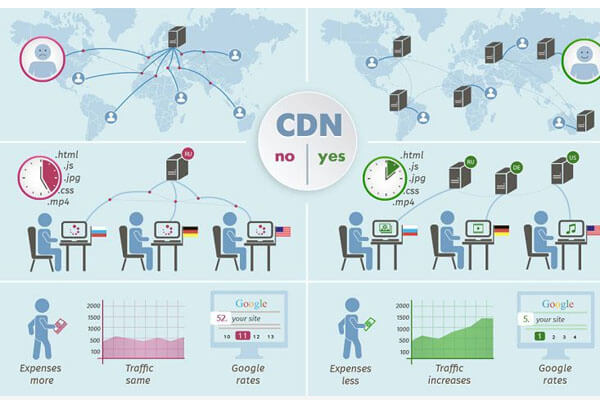
6. Sử dụng Mạng phân phối nội dung (CDN)

Xem thêm: Kinh Nghiệm Thuê Thiết Kế Website: Bí Quyết Chọn Đối Tác Uy Tín
CDN (Content Delivery Network) là một mạng lưới các máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn thế giới. Khi người dùng truy cập website của bạn, CDN sẽ tự động phân phát các tệp tĩnh (như hình ảnh, CSS, JavaScript) từ máy chủ gần vị trí địa lý của họ nhất. Điều này giúp giảm độ trễ (latency) và tăng tốc độ tải trang một cách ấn tượng, đặc biệt hiệu quả với lượng truy cập từ nhiều khu vực địa lý khác nhau. Các dịch vụ CDN phổ biến bao gồm Cloudflare, Amazon CloudFront, Akamai. Ngay cả khi bạn chọn thiết kế website giá rẻ trọn gói, việc tích hợp một CDN miễn phí như Cloudflare cũng mang lại lợi ích lớn.
7. Tối ưu hóa mã Code (HTML, CSS, JavaScript)
Mã nguồn cồng kềnh, không cần thiết hoặc được viết kém có thể làm chậm quá trình phân tích cú pháp (parsing) và hiển thị (rendering) của trình duyệt.
- Minify Files (Tối giản tệp): Minification là quá trình loại bỏ các ký tự không cần thiết (như khoảng trắng, xuống dòng, comment) ra khỏi các tệp HTML, CSS, và JavaScript để giảm kích thước tệp mà không ảnh hưởng đến chức năng của code.
- Đặt JavaScript ở chân trang: Trừ khi script đó thực sự cần thiết để hiển thị nội dung ban đầu, hãy đặt các tệp JavaScript ở cuối phần
<body>của trang HTML. Điều này cho phép trình duyệt tải và hiển thị nội dung chính (HTML và CSS) của trang trước, sau đó mới xử lý các script, giúp người dùng cảm thấy trang tải nhanh hơn. - Loại bỏ code không sử dụng: Theo thời gian, website có thể tích tụ nhiều đoạn mã CSS hoặc JavaScript không còn được sử dụng. Rà soát và xóa bỏ chúng giúp giảm kích thước tệp và tăng tốc độ xử lý.
- Chọn giao diện/theme tối ưu: Nếu bạn sử dụng CMS, hãy chọn các theme hoặc template được thiết kế chuẩn SEO và đã được tối ưu hóa về tốc độ. Các công ty thiết kế website chuẩn seo thường có kinh nghiệm trong việc này.
8. Giảm số lượng Plugin và Script bên thứ ba
Mỗi plugin hoặc script bên thứ ba (ví dụ: các widget mạng xã hội, live chat, pop-up quảng cáo, công cụ phân tích) mà bạn thêm vào website đều tốn tài nguyên (CPU, bộ nhớ) và có thể gửi thêm các yêu cầu HTTP, làm tăng thời gian tải trang.
- Chỉ giữ lại những gì cần thiết: Hãy rà soát lại danh sách các plugin/script đang sử dụng. Loại bỏ những cái không thực sự cần thiết, ít được sử dụng, hoặc có chức năng trùng lặp.
- Kiểm tra hiệu suất: Sử dụng các công cụ kiểm tra tốc độ để xem plugin/script nào đang làm chậm website của bạn nhiều nhất. Một số plugin tối ưu hóa kém có thể là “kẻ phá hoại” thầm lặng.
- Tìm giải pháp thay thế nhẹ nhàng hơn: Đôi khi có những giải pháp thay thế (plugin khác hoặc code tùy chỉnh) hiệu quả hơn và ít gây ảnh hưởng đến tốc độ.
9. Giảm chuyển hướng (Redirects)
Mỗi lần chuyển hướng (ví dụ: từ http sang https, từ phiên bản non-www sang www, hoặc các chuyển hướng 301 cho các URL cũ) đều tạo ra một vòng yêu cầu-phản hồi HTTP bổ sung, làm tăng thời gian tải trang. Mặc dù một số chuyển hướng là cần thiết (ví dụ, từ HTTP sang HTTPS), hãy cố gắng:
- Rà soát và loại bỏ các chuyển hướng không cần thiết.
- Sửa các liên kết nội bộ để chúng trỏ trực tiếp đến URL cuối cùng, thay vì phải qua một hoặc nhiều bước chuyển hướng.
10. Tối ưu hóa cho thiết bị di động
Với lượng truy cập từ thiết bị di động ngày càng chiếm ưu thế, việc tối ưu tốc độ cho di động là không thể thiếu. Google cũng ưu tiên các website thân thiện với di động (mobile-first indexing).
- Đảm bảo website của bạn sử dụng thiết kế đáp ứng (responsive design), tức là giao diện tự động điều chỉnh để phù hợp với mọi kích thước màn hình.
- Áp dụng tất cả các kỹ thuật tối ưu tốc độ đã nêu trên, nhưng đặc biệt chú trọng đến việc giảm kích thước hình ảnh, tối giản code, và hạn chế các script nặng cho phiên bản di động.
- Sử dụng Google’s Mobile-Friendly Test để kiểm tra.
Bằng cách áp dụng những kỹ thuật này, tôi tin rằng bạn có thể cải thiện đáng kể tốc độ website của mình.
Các công cụ kiểm tra tốc độ website
Để biết website của bạn đang hoạt động như thế nào và xác định các vấn đề cụ thể cần khắc phục, bạn có thể sử dụng các công cụ kiểm tra tốc độ miễn phí và mạnh mẽ sau. Tôi thường xuyên dùng chúng để đánh giá hiệu suất cho các dự án của PhucT Digital:
- Google PageSpeed Insights: Đây là công cụ của Google, cung cấp điểm số tốc độ cho cả phiên bản di động và máy tính để bàn. Quan trọng hơn, nó đưa ra các đề xuất cụ thể, có thể hành động ngay để cải thiện, dựa trên các chỉ số Core Web Vitals.
- GTmetrix: Một công cụ phân tích hiệu suất website rất phổ biến. GTmetrix cung cấp điểm số tổng hợp từ PageSpeed và YSlow, hiển thị thời gian tải đầy đủ, tổng kích thước trang, và tổng số yêu cầu HTTP. Nó cũng cho phép bạn kiểm tra từ nhiều vị trí máy chủ khác nhau.
- Pingdom Tools: Tương tự như GTmetrix, Pingdom Tools cho phép bạn kiểm tra tốc độ website từ nhiều địa điểm trên thế giới và cung cấp một “thác nước” (waterfall chart) chi tiết về quá trình tải từng tài nguyên, giúp bạn dễ dàng xác định các “nút thắt cổ chai”.
Sử dụng kết hợp các công cụ này sẽ cho bạn cái nhìn toàn diện nhất về hiệu suất website của mình.
Cần hỗ trợ chuyên sâu? PhucT Digital là giải pháp cho bạn

Việc tối ưu tốc độ website có thể đòi hỏi kiến thức kỹ thuật chuyên sâu và thời gian đáng kể, điều mà không phải doanh nghiệp nào cũng có sẵn. Nếu bạn muốn website của mình hoạt động ổn định, nhanh chóng và hiệu quả mà không có đội ngũ kỹ thuật nội bộ, việc tìm đến các chuyên gia là một lựa chọn thông minh.
PhucT Digital, với hơn 5 năm kinh nghiệm trong lĩnh vực thiết kế website và đã triển khai thành công hơn 300 dự án lớn nhỏ, tự hào mang đến các giải pháp website chuyên nghiệp, bao gồm cả việc tối ưu hóa tốc độ và hiệu suất. Đội ngũ giàu kinh nghiệm tại PhucT Digital có thể tư vấn, triển khai các kỹ thuật tối ưu từ cơ bản đến nâng cao, đảm bảo website của bạn không chỉ đẹp về giao diện mà còn mạnh mẽ về tốc độ.
Các dịch vụ của chúng tôi không chỉ dừng lại ở thiết kế website theo yêu cầu hoặc dựa trên các mẫu giao diện đa dạng (hơn 900 mẫu), mà còn bao gồm dịch vụ chăm sóc website định kỳ, đảm bảo website luôn vận hành ổn định, an toàn và có tốc độ tải trang tối ưu. Chúng tôi cung cấp các gói dịch vụ thiết kế website trọn gói chuẩn seo và cả thiết kế website cao cấp theo yêu cầu riêng để đáp ứng mọi nhu cầu của bạn. PhucT Digital cam kết hoàn thành dự án đúng thời hạn, bảo hành website trọn đời và hỗ trợ kỹ thuật 24/7, mang lại sự an tâm tuyệt đối cho khách hàng.
Nếu bạn đang tìm kiếm một đối tác tin cậy để xây dựng và duy trì một website tốc độ cao, hiệu quả, PhucT Digital là lựa chọn đáng cân nhắc. Hãy liên hệ ngay qua Hotline 0933546476 hoặc Email lienhe@phuctdigital.com để nhận tư vấn toàn diện và bắt đầu hành trình nâng tầm website của bạn.
Giải đáp các thắc mắc thường gặp về tốc độ website
Dưới đây là một số câu hỏi mà tôi thường nhận được từ khách hàng liên quan đến việc tối ưu tốc độ website:
Lazy loading có thực sự hiệu quả cho mọi website không?
Lazy loading là gì? Đây là kỹ thuật trì hoãn việc tải các tài nguyên không quan trọng (thường là hình ảnh hoặc video nằm ngoài màn hình hiển thị ban đầu) cho đến khi người dùng cuộn đến gần chúng.
Hiệu quả:
- Có, rất hiệu quả trong hầu hết các trường hợp, đặc biệt cho các trang dài, có nhiều hình ảnh hoặc video.
- Ưu điểm: Cải thiện đáng kể thời gian tải ban đầu (First Contentful Paint, Largest Contentful Paint), giảm lượng dữ liệu truyền tải ban đầu, tiết kiệm băng thông cho cả người dùng và máy chủ.
- Tuy nhiên: Cần triển khai cẩn thận. Nếu không, có thể gây ra hiện tượng “nhảy trang” (layout shift) khi người dùng cuộn, hoặc ảnh hưởng đến việc các công cụ tìm kiếm thu thập dữ liệu hình ảnh nếu placeholder không được thiết lập đúng cách.
- Kết luận: Lazy loading là một công cụ mạnh mẽ. Hầu hết các website hiện đại nên sử dụng nó, nhưng cần đảm bảo triển khai đúng kỹ thuật để tối đa hóa lợi ích và tránh các vấn đề tiềm ẩn.
Sự khác biệt chính giữa nén Gzip và Minify file là gì?
Cả Gzip và Minify đều nhằm mục đích giảm kích thước tệp để tăng tốc độ tải trang, nhưng chúng hoạt động theo những cách khác nhau:
- Minify files (Tối giản tệp):
- Mục tiêu: Loại bỏ các ký tự không cần thiết ra khỏi mã nguồn (HTML, CSS, JavaScript) mà không làm thay đổi chức năng của nó. Các ký tự này bao gồm khoảng trắng, dòng mới, chú thích (comments), và đôi khi là rút ngắn tên biến.
- Cách thức: Xử lý trực tiếp trên tệp mã nguồn.
- Kết quả: Tạo ra các tệp mã nguồn có kích thước nhỏ hơn.
- Nén Gzip (hoặc Brotli):
- Mục tiêu: Nén các tệp (bao gồm cả các tệp đã được minify) trước khi chúng được gửi từ máy chủ đến trình duyệt của người dùng.
- Cách thức: Sử dụng thuật toán nén để tìm và loại bỏ các chuỗi dữ liệu lặp lại trong tệp. Trình duyệt sau đó sẽ giải nén các tệp này trước khi hiển thị.
- Kết quả: Giảm đáng kể kích thước dữ liệu được truyền qua mạng.
So sánh:
| Đặc điểm | Minify Files | Gzip/Brotli Compression |
|—————–|———————————————–|———————————————–|
| Áp dụng cho | Mã nguồn (HTML, CSS, JS) | Mọi loại tệp văn bản (HTML, CSS, JS, JSON, XML) |
| Thực hiện | Thường ở bước build hoặc trên máy chủ (ít hơn) | Trên máy chủ, trước khi gửi phản hồi |
| Mục đích | Giảm kích thước vật lý của tệp mã nguồn | Giảm kích thước dữ liệu truyền tải qua mạng |
Lời khuyên của tôi: Bạn nên sử dụng cả hai. Minify tệp trước, sau đó cho phép máy chủ nén chúng bằng Gzip (hoặc Brotli, một thuật toán nén mới hơn và hiệu quả hơn Gzip) để đạt được hiệu quả tối ưu nhất.
Những loại hosting nào tốt nhất cho tốc độ website?
Không có một loại “tốt nhất” duy nhất cho tất cả mọi người, vì nó phụ thuộc vào nhu cầu, ngân sách và quy mô website của bạn. Tuy nhiên, đây là các lựa chọn phổ biến và đặc điểm của chúng liên quan đến tốc độ:
- Shared Hosting:
- Đặc điểm: Nhiều website chia sẻ chung tài nguyên trên một máy chủ. Rẻ nhất.
- Tốc độ: Có thể bị ảnh hưởng nếu các website khác trên cùng máy chủ sử dụng quá nhiều tài nguyên (“noisy neighbor effect”). Tốt cho website nhỏ, ít truy cập. Hãy chọn nhà cung cấp uy tín có cơ sở hạ tầng tốt.
- VPS Hosting (Virtual Private Server):
- Đặc điểm: Bạn được cấp một phần tài nguyên ảo riêng trên một máy chủ vật lý. Kiểm soát tốt hơn Shared Hosting.
- Tốc độ: Tốt hơn Shared Hosting nhiều, vì bạn có tài nguyên CPU, RAM được đảm bảo. Phù hợp cho website đang phát triển, lượng truy cập trung bình.
- Dedicated Server (Máy chủ riêng):
- Đặc điểm: Toàn bộ một máy chủ vật lý dành riêng cho bạn. Kiểm soát hoàn toàn, tài nguyên tối đa.
- Tốc độ: Cao nhất, nhưng cũng đắt nhất. Dành cho website lớn, ứng dụng quan trọng, lượng truy cập rất cao.
- Cloud Hosting:
- Đặc điểm: Website của bạn chạy trên một mạng lưới các máy chủ ảo. Linh hoạt, dễ dàng mở rộng hoặc thu hẹp tài nguyên.
- Tốc độ: Thường rất tốt, có khả năng chịu tải cao và ổn định. Nhiều nhà cung cấp Cloud Hosting có các tùy chọn tối ưu cho tốc độ.
- Managed WordPress Hosting:
- Đặc điểm: Dịch vụ hosting được tối ưu hóa đặc biệt cho WordPress, thường bao gồm caching tích hợp, CDN, cập nhật tự động.
- Tốc độ: Rất tốt cho website WordPress, vì máy chủ được cấu hình sẵn cho hiệu suất tối ưu.
Yếu tố quan trọng khi chọn hosting để có tốc độ tốt (ngoài loại hosting):
- Vị trí máy chủ: Chọn máy chủ gần đối tượng người dùng chính của bạn.
- Loại ổ cứng: SSD (Solid State Drive) nhanh hơn nhiều so với HDD truyền thống.
- Phiên bản PHP mới nhất: Các phiên bản PHP mới hơn thường có hiệu suất tốt hơn.
- Hỗ trợ HTTP/2 hoặc HTTP/3: Các giao thức này nhanh hơn HTTP/1.1.
- Đánh giá từ người dùng khác.
Hãy xem xét kỹ hosting nào nhanh và phù hợp với ngân sách của bạn.
Tốc độ website ảnh hưởng đến quảng cáo Google Ads như thế nào?
Tốc độ website có ảnh hưởng trực tiếp và đáng kể đến hiệu quả của các chiến dịch quảng cáo Google Ads của bạn, chủ yếu thông qua Điểm Chất lượng (Quality Score).
- Trải nghiệm trang đích (Landing Page Experience): Đây là một trong ba thành phần chính của Điểm Chất lượng. Google đánh giá trang đích của bạn dựa trên nhiều yếu tố, trong đó có tốc độ tải trang.
- Nếu trang đích của bạn tải chậm, người dùng có khả năng thoát ra trước khi nội dung hiển thị. Điều này tạo ra trải nghiệm người dùng kém.
- Google sẽ ghi nhận điều này và giảm Điểm Chất lượng của từ khóa liên quan đến quảng cáo đó.
- Hậu quả của Điểm Chất lượng thấp:
- Chi phí mỗi nhấp chuột (CPC) cao hơn: Bạn sẽ phải trả nhiều tiền hơn cho mỗi lượt nhấp chuột để quảng cáo của mình hiển thị.
- Vị trí quảng cáo thấp hơn: Quảng cáo của bạn có thể không xuất hiện ở các vị trí hàng đầu, hoặc thậm chí không hiển thị.
- Tỷ lệ hiển thị (Impression Share) thấp hơn: Quảng cáo của bạn ít có cơ hội được nhìn thấy.
- Tỷ lệ chuyển đổi thấp hơn: Ngay cả khi người dùng nhấp vào quảng cáo, nếu trang đích tải chậm, họ có thể mất kiên nhẫn và rời đi trước khi thực hiện hành động mong muốn (mua hàng, điền form), làm giảm tỷ lệ chuyển đổi của chiến dịch.
Vì vậy, tối ưu tốc độ tải trang không chỉ quan trọng cho SEO và trải nghiệm người dùng tự nhiên mà còn là một yếu tố then chốt để tối đa hóa ROI (Return on Investment) từ các chiến dịch quảng cáo trả tiền như Google Ads.
Kết luận
Tóm lại, tốc độ tải trang là một yếu tố then chốt quyết định sự thành công của website. Bằng cách áp dụng các kỹ thuật mà PhucT Digital đã chia sẻ, bạn có thể tăng tốc website đáng kể. Hãy thường xuyên kiểm tra và cải thiện. Nếu cần hỗ trợ, chúng tôi luôn sẵn sàng. Đừng ngần ngại để lại bình luận, chia sẻ bài viết hoặc khám phá thêm nhiều nội dung hữu ích khác trên website.
Bài viết liên quan:
-
Làm Thế Nào Để Tối Ưu Trải Nghiệm Người Dùng Trên Website: Tại Sao & Các Yếu Tố Cốt Lõi
-
Có Nên Tự Thiết Kế Website Hay Thuê Dịch Vụ Chuyên Nghiệp? Phân Tích Ưu Nhược Điểm 2025
-
Thời gian hoàn thành một website thông thường là bao lâu? Tiến độ tại PhucT Digital
-
Thiết kế website có hỗ trợ tích hợp các công cụ marketing online không? Lợi Ích & Cách Thực Hiện
-
Làm sao để bảo mật website tránh bị hacker tấn công? Phòng Tránh Lỗ Hổng Phổ Biến
-
Website Responsive Là Gì Và Tại Sao Cần Thiết Cho Doanh Nghiệp
-
Chi Phí Duy Trì Website Hàng Tháng Bao Gồm Những Khoản Gì? Phân Tích Từ A-Z Năm 2025
-
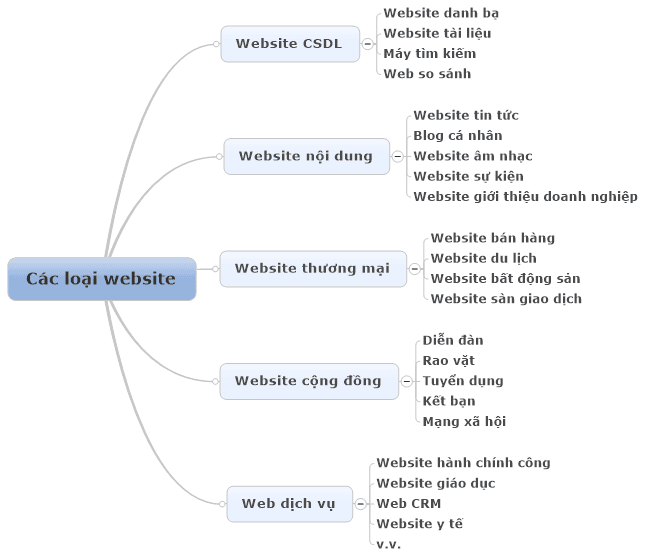
Các Loại Website Phổ Biến Hiện Nay Và Ưu Nhược Điểm Của Từng Loại












 Hotline: 0933.54.64.76
Hotline: 0933.54.64.76 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY Dịch vụ nổi bật
Dịch vụ nổi bật