Kích Thước Thiết Kế Website: Layout Chuẩn & Tối Ưu UX/SEO
Kích thước thiết kế website là yếu tố then chốt quyết định trải nghiệm người dùng và hiệu quả SEO. PhucT Digital sẽ cùng bạn khám phá sâu hơn về các loại layout, kích thước chuẩn cho từng thành phần, tầm quan trọng của thiết kế Responsive và cách tối ưu hóa để website của bạn đạt hiệu suất cao nhất.
Kích Thước Thiết Kế Website Là Gì?
Kích thước thiết kế website không chỉ đơn thuần là những con số về chiều rộng và chiều cao. Nó bao hàm toàn bộ cách các thành phần trên trang web của bạn được sắp xếp và hiển thị trên vô số loại màn hình khác nhau, từ điện thoại di động nhỏ gọn đến màn hình máy tính lớn. Việc xác định kích thước website phù hợp ngay từ đầu là nền tảng vững chắc, ảnh hưởng trực tiếp đến cách người dùng tương tác với nội dung, điều hướng và cảm nhận về thương hiệu của bạn. Một kích thước tối ưu đảm bảo thông điệp được truyền tải rõ ràng và trải nghiệm người dùng (UX) mượt mà, là yếu tố quan trọng trong chiến lược Digital Marketing tổng thể.
Các Loại Kích Thước Layout Website Phổ Biến

Xem thêm: Phần Mềm Thiết Kế Website: Khám Phá Công Cụ & Nền Tảng 2024
✨
TRỌN BỘ 6 TEMPLATE QUYỀN LỰC

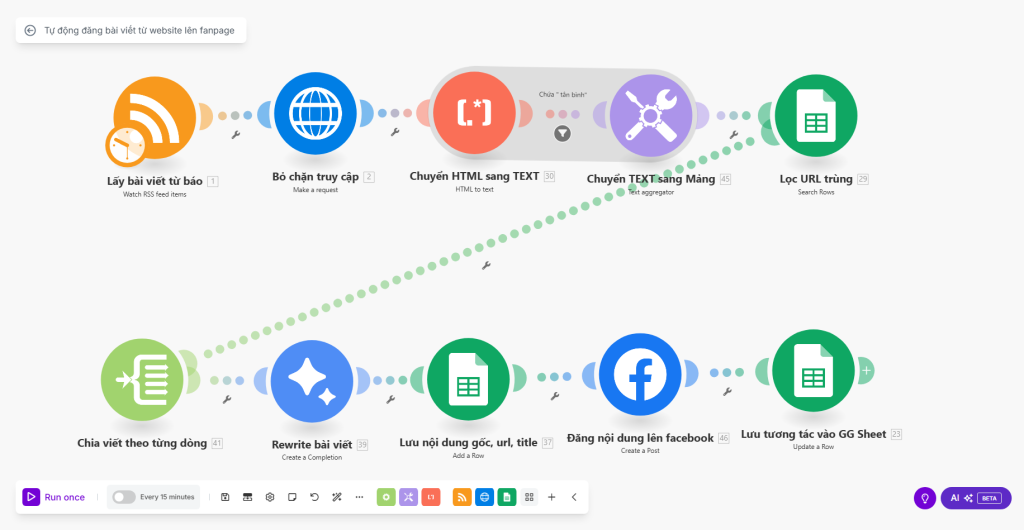
01. TỰ ĐỘNG ĐĂNG BÀI VIẾT TỪ WEBSITE LÊN FANPAGE
- Đã bao gồm

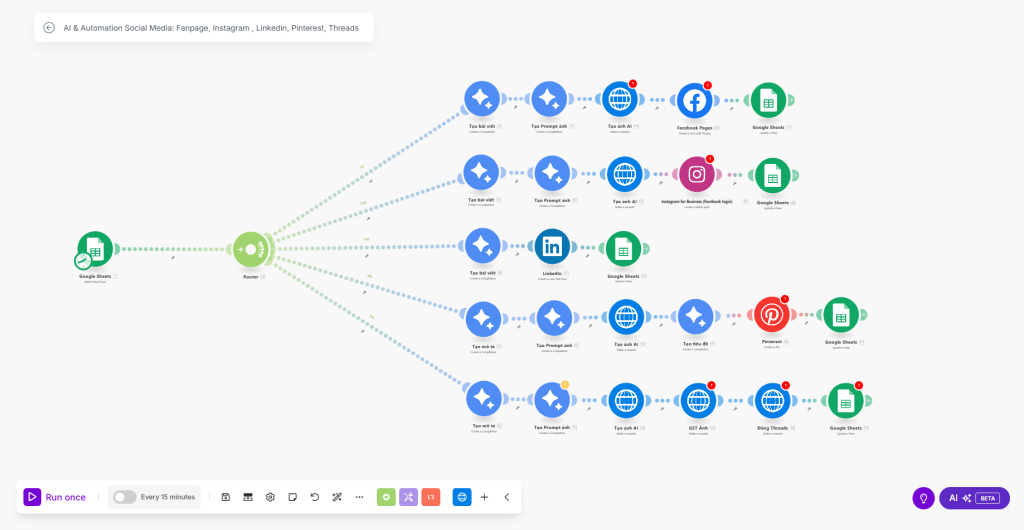
02. ĐĂNG BÀI VIẾT TỪ GOOGLE SHEET LÊN ĐA KÊNH
- Đã bao gồm

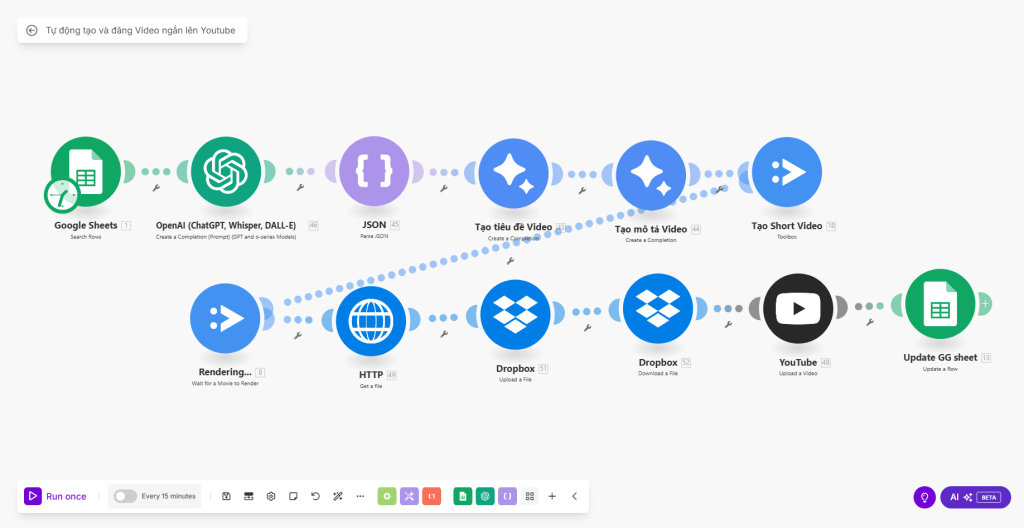
03. TỰ ĐỘNG TẠO VÀ ĐĂNG VIDEO NGẮN BẰNG AI LÊN YOUTUBE
- Đã bao gồm

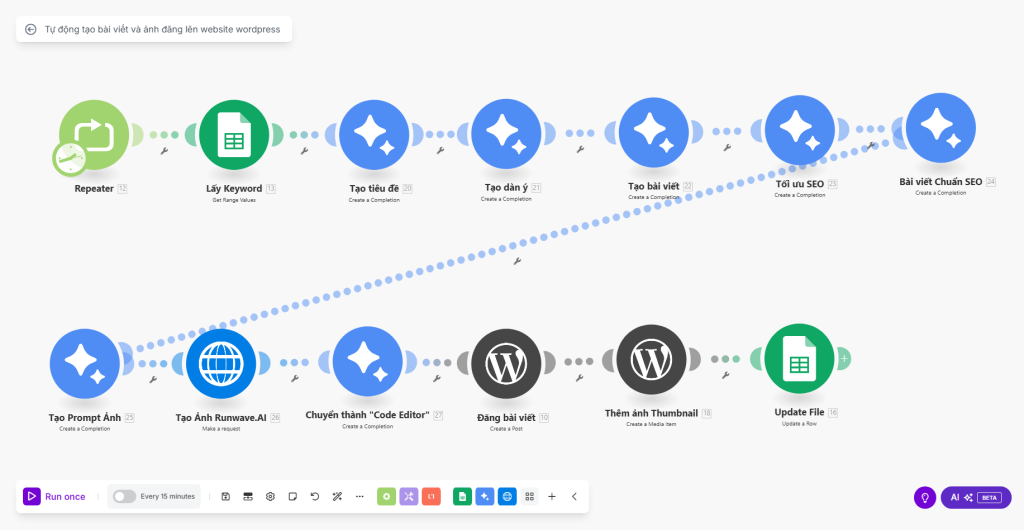
04. TẠO VÀ ĐĂNG BÀI VIẾT TỰ ĐỘNG LÊN WEBSITE WORDPRESS
- Đã bao gồm

05. TỰ ĐỘNG VIẾT VÀ GỬI EMAIL MỚI DỰA TRÊN EMAIL MẪU
- Đã bao gồm

06. TỰ ĐỘNG ĐĂNG BÀI VIẾT VÀ COMMENT LINK TỪ NỘI DUNG VIDEO YOUTUBE
- Đã bao gồm
Hiện nay, khi nói về thông số thiết kế web, có ba loại layout kích thước website chính mà bạn cần nắm vững để đưa ra lựa chọn phù hợp cho dự án của mình:
- Fixed Layout (Kích thước cố định):
- Với Fixed Layout, chiều rộng của trang web được ấn định bằng một giá trị pixel (ví dụ: 960px, 1000px, hay 1260px). Kích thước 960px từng là một tiêu chuẩn thiết kế website phổ biến, tương thích tốt với các màn hình có độ phân giải 1024px trở lên.
- Ưu điểm: Dễ dàng trong việc thiết kế và kiểm soát hiển thị, đảm bảo tính nhất quán trên các màn hình đích.
- Nhược điểm: Thiếu linh hoạt. Trên các màn hình quá lớn, website có thể xuất hiện khoảng trắng hai bên. Ngược lại, trên màn hình quá nhỏ, người dùng có thể phải cuộn ngang, gây ảnh hưởng tiêu cực đến trải nghiệm Ux ui.
- Fluid Layout (Kích thước lưu động):
- Fluid Layout sử dụng tỷ lệ phần trăm (%) thay vì pixel cố định để xác định chiều rộng. Điều này cho phép trang web tự động co giãn, lấp đầy toàn bộ chiều rộng của trình duyệt, tạo cảm giác full màn hình.
- Ưu điểm: Mang lại trải nghiệm tốt hơn trên các màn hình rộng, loại bỏ khoảng trắng không cần thiết.
- Nhược điểm: Việc kiểm soát bố cục trở nên phức tạp hơn. Nội dung có thể bị kéo giãn quá mức trên màn hình rất rộng hoặc bị thu hẹp gây khó đọc trên màn hình nhỏ, đòi hỏi sự cân nhắc kỹ lưỡng về mặt Ux ui.
- Elastic Layout (Kích thước co giãn):
- Elastic Layout là sự kết hợp thông minh giữa Fixed và Fluid Layout. Nó sử dụng các đơn vị tương đối như
emhoặcrem(dựa trên kích thước font chữ gốc) để định nghĩa kích thước. - Ưu điểm: Cung cấp sự linh hoạt cao hơn Fixed Layout nhưng vẫn duy trì được mức độ kiểm soát tốt hơn so với Fluid Layout, đặc biệt hữu ích khi cần đảm bảo tính dễ đọc của văn bản.
- Elastic Layout là sự kết hợp thông minh giữa Fixed và Fluid Layout. Nó sử dụng các đơn vị tương đối như
Việc lựa chọn loại layout phù hợp phụ thuộc vào mục tiêu cụ thể của trang web và đối tượng người dùng mà bạn hướng đến.
Kích Thước Chuẩn Cho Các Thành Phần Website
Dù thiết kế Responsive ngày càng trở thành xu hướng chủ đạo, việc nắm vững các kích thước chuẩn cho từng thành phần website vẫn vô cùng cần thiết, đặc biệt khi làm việc với các công cụ như kích thước thiết kế website figma. Điều này giúp đảm bảo tính thẩm mỹ và hiệu quả hiển thị:
- Chiều rộng website chuẩn: Đối với các layout truyền thống hoặc làm cơ sở cho breakpoint trên desktop trong thiết kế Responsive, chiều rộng phổ biến hiện nay dao động từ 960px đến 1200px.
- Kích thước ảnh Slider (trang chủ): Banner trang chủ thường yêu cầu kích thước lớn để tạo ấn tượng thị giác mạnh mẽ. Một thước banner website phổ biến là 1360 x 540 pixel.
- Kích thước hình ảnh trong bài viết:
- Ảnh đại diện (thumbnail): Thường có kích thước nhỏ hơn, khoảng 300 x 188 pixel.
- Hình ảnh minh họa trong nội dung: Có thể lớn hơn, ví dụ 600 x 375 pixel, để truyền tải thông tin rõ ràng.
- Kích thước hình ảnh sản phẩm:
- Ảnh minh họa sản phẩm: Khoảng 300 x 400 pixel.
- Ảnh chi tiết sản phẩm: Cần kích thước lớn hơn để hiển thị rõ nét, ví dụ 600 x 800 pixel hoặc 600 x 600 pixel. Đây là yếu tố quan trọng cho các trang thiết kế web bán hàng chuẩn seo.
- Kích thước Logo Website:
- Logo ngang: Tối ưu khoảng 250 x 100 pixel.
- Logo vuông (hoặc bố cục dọc): Có thể dùng kích thước 160 x 160 pixel.
- Chiều cao tối thiểu của logo không nên dưới 24px để đảm bảo dễ nhận diện.
- Kích thước Favicon: Biểu tượng nhỏ hiển thị trên tab trình duyệt, thường dùng các kích thước chuẩn như 16 x 16 pixel, 32 x 32 pixel, hoặc 48 x 48 pixel.
Nắm rõ những thông số thiết kế web này giúp quá trình thiết kế diễn ra suôn sẻ và sản phẩm cuối cùng đạt chất lượng cao.
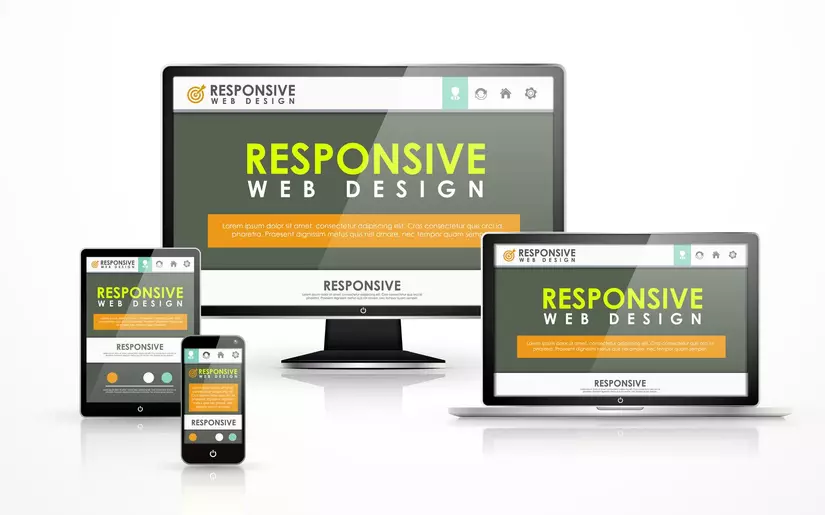
Thiết Kế Responsive Web Design (RWD) – Xu Hướng Tất Yếu

Xem thêm: Thiết Kế Website Cần Những Gì? Yếu Tố, Quy Trình & Chi Phí 2024
Sự đa dạng của các thiết bị di động với vô vàn kích thước màn hình đã đưa Responsive Web Design (RWD) trở thành một tiêu chuẩn thiết kế website không thể thiếu. RWD là phương pháp cho phép trang web tự động điều chỉnh bố cục và nội dung để hiển thị một cách tối ưu trên mọi thiết bị, từ điện thoại thông minh, máy tính bảng đến laptop và màn hình desktop lớn.
Nếu bạn đang cần giải pháp marketing tổng thể, hãy xem ngay:
>>> Dịch vụ All In One Marketing <<<
Các yếu tố cốt lõi của RWD bao gồm:
- Flexible Grid Based Layout: Sử dụng hệ thống lưới linh hoạt dựa trên tỷ lệ phần trăm (%) để bố trí các thành phần. Điều này cho phép các khối nội dung tự động co giãn theo chiều rộng thước màn hình.
- Flexible Media: Hình ảnh, video và các phương tiện truyền thông khác cũng tự động thay đổi kích thước để hiển thị đẹp mắt trên mọi thiết bị. Kỹ thuật phổ biến là thiết lập
width: 100%; height: auto;trong CSS, giúp hình ảnh co giãn theo khối chứa nó mà vẫn giữ nguyên tỷ lệ. - Media Queries: Đây là một kỹ thuật CSS mạnh mẽ, cho phép áp dụng các style khác nhau dựa trên đặc điểm của thiết bị, chủ yếu là chiều rộng màn hình (breakpoint). Ví dụ, bạn có thể định nghĩa các breakpoint cho:
- Điện thoại: max-width: 767px
- Máy tính bảng: min-width: 768px and max-width: 1023px
- Desktop: min-width: 1024px
- Viewport Meta Tag: Thẻ
<meta name="viewport" content="width=device-width, initial-scale=1">được đặt trong phần<head>của tài liệu HTML. Thẻ này hướng dẫn trình duyệt cách điều chỉnh kích thước và tỷ lệ của trang web cho phù hợp với viewport của thiết bị, đảm bảo hiển thị chính xác trên di động.
Nguyên tắc Mobile First là một cách tiếp cận ngày càng phổ biến trong RWD. Theo đó, quá trình thiết kế và phát triển sẽ bắt đầu từ màn hình nhỏ nhất (thiết bị di động), sau đó mới mở rộng và điều chỉnh cho các kích thước màn hình lớn hơn. Cách làm này giúp tối ưu hóa hiệu suất và trải nghiệm người dùng trên di động, nơi tốc độ tải trang và tính khả dụng là cực kỳ quan trọng.
Các Kích Thước Màn Hình Phổ Biến Cần Lưu Ý Khi Thiết Kế
Mặc dù số lượng thiết bị và kích thước màn hình là vô hạn, các nhà thiết kế thường tập trung vào các breakpoint phổ biến, đại diện cho các nhóm thiết bị chính:
- Thiết bị di động: Chiều rộng dưới 768px (ví dụ: 320px, 375px, 414px).
- Máy tính bảng: Chiều rộng từ 768px đến 1023px (ví dụ: 768px, 800px).
- Desktop: Chiều rộng từ 1024px trở lên (ví dụ: 1024px, 1280px, 1440px, 1920px).
Thiết kế Responsive không chỉ đơn thuần là làm cho trang web co giãn. Đó là quá trình điều chỉnh một cách thông minh bố cục, cỡ chữ, kích thước hình ảnh, và các thành phần khác để phù hợp nhất với từng kích thước thước màn hình, mang lại trải nghiệm Ux ui tối ưu và liền mạch cho người dùng.
Ảnh Hưởng Của Kích Thước Website Đến Trải Nghiệm Người Dùng và SEO
Kích thước thiết kế website có tác động sâu sắc và trực tiếp đến cả trải nghiệm người dùng (UX) và hiệu quả tối ưu hóa công cụ tìm kiếm (SEO). Đây là yếu tố mà PhucT Digital luôn nhấn mạnh với khách hàng khi tư vấn dịch vụ thiết kế website.
- Trải nghiệm người dùng (UX):
- Khả năng đọc: Kích thước font chữ và độ dài dòng chữ phải phù hợp. Font quá nhỏ trên di động hay quá lớn trên desktop đều gây khó chịu.
- Điều hướng: Các nút bấm, liên kết, menu cần có kích thước đủ lớn và khoảng cách hợp lý, đặc biệt quan trọng trên màn hình cảm ứng để người dùng thao tác chính xác.
- Tốc độ tải trang: Hình ảnh không tối ưu, background nặng, hoặc các thành phần có kích thước lớn làm chậm tốc độ tải. Người dùng thường thiếu kiên nhẫn với các trang web tải chậm.
- Hiển thị trên nhiều thiết bị: Website không Responsive sẽ hiển thị méo mó, buộc người dùng phải phóng to, thu nhỏ, cuộn ngang, làm giảm đáng kể khả năng tương tác và sự hài lòng.
- SEO (Search Engine Optimization):
- Mobile-friendliness: Google ưu tiên xếp hạng các trang web thân thiện với di động. Một website Responsive được Google đánh giá cao hơn.
- Tốc độ tải trang: Đây là một yếu tố xếp hạng quan trọng. Tối ưu kích thước hình ảnh và các thành phần giúp cải thiện tốc độ, từ đó nâng cao thứ hạng chuẩn SEO.
- Tỷ lệ thoát trang (Bounce Rate): Kích thước website không phù hợp hoặc hiển thị kém làm tăng tỷ lệ thoát trang. Đây là tín hiệu tiêu cực cho Google về chất lượng trang web.
- Thời gian trên trang (Time on Site): Khi trang web hiển thị tốt và dễ sử dụng, người dùng có xu hướng ở lại lâu hơn, khám phá nhiều nội dung hơn. Đây là một yếu tố tích cực cho SEO.
Tối Ưu Kích Thước Website Cho Các Thiết Bị

Xem thêm: Xu Hướng Thiết Kế Website 2025: UI/UX, Công Nghệ và Kỹ Thuật Mới
Để đảm bảo trang web của bạn hoạt động hiệu quả trên mọi thiết bị, việc áp dụng các kỹ thuật tối ưu kích thước là bắt buộc:
- Sử dụng thiết kế Responsive: Đây là giải pháp toàn diện nhất, giúp website tự động thích ứng với các kích thước màn hình khác nhau.
- Tối ưu hóa hình ảnh:
- Giảm dung lượng file ảnh bằng cách nén ảnh (sử dụng các công cụ tối ưu).
- Chọn định dạng ảnh phù hợp (JPEG cho ảnh có nhiều màu sắc, PNG cho ảnh cần nền trong suốt, WebP cho chất lượng tốt và dung lượng nhỏ).
- Sử dụng thuộc tính
srcsettrong HTML để cung cấp các phiên bản ảnh có kích thước khác nhau cho các màn hình khác nhau.
- Kiểm soát kích thước font chữ:
- Sử dụng các đơn vị tương đối (em, rem, %) thay vì pixel cố định cho font chữ.
- Đảm bảo kích thước chữ tối thiểu dễ đọc trên di động (thường từ 16px trở lên cho nội dung chính).
- Thiết kế không gian trắng (Whitespace): Sử dụng không gian trắng một cách chiến lược để tạo khoảng cách giữa các phần tử, giúp bố cục thoáng đãng và dễ nhìn hơn, đặc biệt trên màn hình nhỏ.
- Tối giản giao diện: Loại bỏ các yếu tố không cần thiết hoặc ít quan trọng trên phiên bản di động để giảm sự lộn xộn và cải thiện tốc độ tải.
- Kiểm tra trên nhiều thiết bị: Thường xuyên kiểm tra trang web trên các loại thiết bị và trình duyệt khác nhau (sử dụng công cụ DevTools của trình duyệt hoặc các dịch vụ kiểm tra trực tuyến) để đảm bảo hiển thị và hoạt động chính xác.
Vai Trò Của Kích Thước Font và Hình Ảnh
Kích thước font chữ và hình ảnh là hai yếu tố trực quan có ảnh hưởng mạnh mẽ nhất đến cách người dùng cảm nhận và tương tác với trang web của bạn.
- Kích thước Font:
- Khả năng đọc: Font chữ quá nhỏ buộc người dùng phải nheo mắt hoặc phóng to, trong khi font quá lớn chiếm nhiều diện tích và gây cảm giác nặng nề. Kích thước font chữ cho nội dung chính được khuyến nghị từ 16px trở lên trên desktop và cần điều chỉnh linh hoạt cho thiết bị di động để đảm bảo trải nghiệm đọc tốt nhất.
- Phân cấp thông tin: Sử dụng các kích thước font khác nhau cho tiêu đề (H1, H2, H3…), tiêu đề phụ, đoạn văn, chú thích giúp tạo ra một hệ thống phân cấp trực quan rõ ràng. Điều này hỗ trợ người dùng quét nhanh nội dung và nắm bắt các ý chính một cách dễ dàng.
- Khoảng cách dòng (line-height) và khoảng cách chữ (letter-spacing): Ngoài kích thước, các yếu tố này cũng rất quan trọng. Khoảng cách dòng phù hợp giúp mắt dễ dàng theo dõi từ dòng này sang dòng khác, trong khi khoảng cách chữ hợp lý cải thiện độ rõ nét của từng ký tự.
- Kích thước Hình ảnh:
- Tốc độ tải trang: Hình ảnh có dung lượng lớn là một trong những thủ phạm chính làm chậm trang web. Tối ưu hóa kích thước (chiều rộng, chiều cao tính bằng pixel) và nén ảnh (giảm dung lượng file) là bước không thể bỏ qua.
- Chất lượng hiển thị: Hình ảnh quá nhỏ khi kéo giãn để hiển thị trên màn hình lớn sẽ bị vỡ nét, mờ, làm giảm tính thẩm mỹ. Ngược lại, sử dụng hình ảnh có kích thước quá lớn so với khu vực hiển thị trên màn hình nhỏ là một sự lãng phí băng thông và tài nguyên không cần thiết. Cần chọn kích thước và độ phân giải ảnh phù hợp cho từng vị trí (ví dụ: thước ảnh bìa, ảnh sản phẩm, ảnh minh họa) và tối ưu cho các thiết bị khác nhau.
- Tính thẩm mỹ và truyền tải thông điệp: Hình ảnh với kích thước và tỷ lệ cân đối sẽ hiển thị đẹp mắt, góp phần nâng cao tính thẩm mỹ tổng thể của trang web. Hơn nữa, một hình ảnh rõ nét, đúng kích thước sẽ truyền tải thông điệp một cách hiệu quả hơn, thu hút sự chú ý của người dùng.
Lựa Chọn Đơn Vị Đo Lường Trong CSS
Trong CSS, việc lựa chọn đơn vị đo lường phù hợp là rất quan trọng để kiểm soát kích thước và bố cục các phần tử trên trang web, đặc biệt khi hướng tới thiết kế Responsive.
- Đơn vị tuyệt đối:
px(pixel): Là đơn vị phổ biến nhất trong thiết kế web truyền thống. Một pixel tương ứng với một điểm ảnh trên màn hình. Kích thước định nghĩa bằngpxlà cố định, không thay đổi theo các yếu tố khác.- Các đơn vị khác:
pt(point),cm(centimet),mm(milimet),in(inch). Tuy nhiên, chúng ít được sử dụng hơnpxtrong thiết kế giao diện web.
- Đơn vị tương đối:
%(phần trăm): Kích thước được tính dựa trên tỷ lệ phần trăm so với phần tử cha chứa nó (thường là chiều rộng). Rất hữu ích để tạo các khối có chiều rộng linh hoạt.em: Kích thước được tính dựa trên kích thước font chữ của chính phần tử đó (nếu định nghĩafont-size) hoặc của phần tử cha gần nhất có định nghĩafont-size. Hữu ích cho việc tạo các thành phần có kích thước tỷ lệ với văn bản.rem(root em): Tương tựem, nhưng kích thước luôn được tính dựa trên kích thước font chữ của phần tử gốc (thường là thẻ<html>). Điều này giúp tránh sự phức tạp khi cácemlồng vào nhau.remrất được ưa chuộng trong thiết kế Responsive cho font chữ, padding và margin.vw(viewport width): 1vw tương đương với 1% chiều rộng của viewport (khung nhìn trình duyệt).vh(viewport height): 1vh tương đương với 1% chiều cao của viewport.vwvàvhrất hữu ích khi bạn muốn một phần tử chiếm một tỷ lệ nhất định so với kích thước toàn màn hình, ví dụ như tạo một banner full màn hình.
Trong thiết kế Responsive Web Design, các đơn vị tương đối như %, rem, vw, vh được ưu tiên sử dụng để đảm bảo sự linh hoạt và khả năng thích ứng của trang web trên mọi kích thước màn hình.
PHUCT DIGITAL – Giải Pháp Thiết Kế Website Chuyên Nghiệp, Tối Ưu Mọi Kích Thước
Việc tối ưu kích thước thiết kế website không chỉ là một công việc kỹ thuật đơn thuần; nó đòi hỏi sự kết hợp giữa kiến thức chuyên môn về thiết kế đồ họa, lập trình web (HTML, CSS, JavaScript), các nguyên tắc về Ux ui, và sự am hiểu sâu sắc về hành vi người dùng cũng như các yêu cầu của công cụ tìm kiếm để đạt chuẩn SEO. Đối với các doanh nghiệp mong muốn sở hữu một trang web chuyên nghiệp, hiển thị hoàn hảo trên mọi thiết bị và được tối ưu hóa cho SEO, việc hợp tác với một đơn vị thiết kế web uy tín như PhucT Digital là một lựa chọn đầu tư thông minh và hiệu quả.
Tại PhucT Digital, với hơn 5 năm kinh nghiệm và sự thành công qua hơn 300 dự án cho các thương hiệu lớn như Vinamilk, Bamboo Airways, Pops WorldWide, chúng tôi thấu hiểu sâu sắc tầm quan trọng của việc xây dựng một kích thước website chuẩn mực. Chúng tôi cung cấp dịch vụ thiết kế trang web chuyên nghiệp, đảm bảo mọi tiêu chí khắt khe về kích thước, thiết kế Responsive, tốc độ tải trang và trải nghiệm người dùng.
Tại sao bạn nên chọn PHUCT DIGITAL để thiết kế website?
- Đội ngũ giàu kinh nghiệm: Chúng tôi tự hào sở hữu đội ngũ designer và lập trình viên chuyên nghiệp, luôn tiên phong cập nhật những xu hướng và kỹ thuật thiết kế web mới nhất, bao gồm Responsive Design và các phương pháp tối ưu kích thước hiệu quả.
- Hơn 300 website vận hành ổn định: Kinh nghiệm triển khai thành công hàng trăm dự án thuộc đa dạng lĩnh vực giúp chúng tôi đúc kết và đưa ra những giải pháp tối ưu, phù hợp với từng nhu cầu đặc thù của khách hàng.
- Thiết kế đa dạng: Chúng tôi cung cấp các gói thiết kế linh hoạt, từ việc sử dụng giao diện có sẵn (BASIC, PRO) giúp tiết kiệm chi phí và thời gian, đến thiết kế website theo yêu cầu riêng (BUSINESS), đảm bảo trang web của bạn không chỉ độc đáo mà còn phản ánh đúng tinh thần và bộ nhận diện thương hiệu.
- Cam kết chất lượng và thời gian: Chúng tôi luôn đặt uy tín lên hàng đầu, cam kết hoàn thành dự án đúng thời hạn với chất lượng cao nhất.
- Bảo hành trọn đời: Chính sách bảo hành website trọn đời mang lại sự an tâm tuyệt đối cho bạn trong suốt quá trình vận hành.
- Tư vấn toàn diện: PhucT Digital không chỉ dừng lại ở việc thiết kế. Chúng tôi còn hỗ trợ tư vấn các giải pháp phát triển website toàn diện như SEO, Google Ads, giúp trang web của bạn đạt được hiệu quả kinh doanh vượt trội. Nếu bạn cần một dịch vụ thiết kế web chuẩn SEO, chúng tôi sẵn sàng đáp ứng.
- Hỗ trợ kỹ thuật 24/7: Đội ngũ hỗ trợ kỹ thuật của chúng tôi luôn sẵn sàng giải đáp mọi thắc mắc và xử lý các sự cố một cách nhanh chóng, kịp thời.
- Chuyển giao công nghệ bài bản: Chúng tôi hướng dẫn chi tiết cách quản trị website, giúp bạn hoàn toàn làm chủ nền tảng của mình.
Quy trình làm việc chuyên nghiệp tại PHUCT DIGITAL:
- Tư vấn: Chúng tôi lắng nghe, tiếp nhận yêu cầu và thu thập thông tin chi tiết về mục tiêu, đối tượng khách hàng và các mong muốn cụ thể cho dự án của bạn.
- Báo Giá: Dựa trên thông tin thu thập được, chúng tôi sẽ trao đổi về các giải pháp kích thước và thiết kế phù hợp, sau đó gửi bảng báo giá chi tiết, minh bạch.
- Triển khai dịch vụ: Đội ngũ của PhucT Digital sẽ tiến hành thiết kế và phát triển trang web theo đúng lộ trình đã thống nhất, đảm bảo tiến độ và chất lượng.
- Hoàn tất, bàn giao, bảo hành: Sau khi hoàn thiện và kiểm thử kỹ lưỡng, chúng tôi sẽ hướng dẫn bạn sử dụng, bàn giao toàn bộ source code, đồng thời kích hoạt chế độ bảo hành và hỗ trợ lâu dài.
Đầu tư vào một trang web có kích thước thiết kế chuẩn mực, tối ưu cho mọi thiết bị không chỉ là một chi phí, mà là một khoản đầu tư chiến lược, mang lại lợi ích lâu dài về trải nghiệm người dùng, thứ hạng SEO và cuối cùng là hiệu quả kinh doanh. Nếu bạn đang tìm kiếm một dịch vụ làm web giá rẻ nhưng vẫn đảm bảo chất lượng, hoặc một giải pháp thiết kế website trọn gói toàn diện, đừng ngần ngại liên hệ với PhucT Digital.
Hãy để PhucT Digital đồng hành cùng bạn chinh phục thị trường trực tuyến! Liên hệ ngay với chúng tôi qua Hotline 0933546476 hoặc Email lienhe@phuctdigital.com để nhận được sự tư vấn tận tâm và sở hữu một website chuyên nghiệp, sẵn sàng bứt phá.
Tối ưu kích thước website là một hành trình liên tục, nhưng kết quả mà nó mang lại cho trải nghiệm người dùng và thứ hạng tìm kiếm là vô cùng xứng đáng. Hãy chia sẻ bài viết này nếu bạn thấy hữu ích, hoặc để lại bình luận bên dưới nếu có bất kỳ câu hỏi nào. Đừng quên khám phá thêm nhiều kiến thức giá trị khác tại PhucT Digital .
Bài viết liên quan:
-
Làm Thế Nào Để Tối Ưu Trải Nghiệm Người Dùng Trên Website: Tại Sao & Các Yếu Tố Cốt Lõi
-
Có Nên Tự Thiết Kế Website Hay Thuê Dịch Vụ Chuyên Nghiệp? Phân Tích Ưu Nhược Điểm 2025
-
Thời gian hoàn thành một website thông thường là bao lâu? Tiến độ tại PhucT Digital
-
Thiết kế website có hỗ trợ tích hợp các công cụ marketing online không? Lợi Ích & Cách Thực Hiện
-
Làm sao để bảo mật website tránh bị hacker tấn công? Phòng Tránh Lỗ Hổng Phổ Biến
-
Website Responsive Là Gì Và Tại Sao Cần Thiết Cho Doanh Nghiệp
-
Làm Thế Nào Để Website Của Tôi Có Tốc Độ Tải Trang Nhanh
-
Chi Phí Duy Trì Website Hàng Tháng Bao Gồm Những Khoản Gì? Phân Tích Từ A-Z Năm 2025












 Hotline: 0933.54.64.76
Hotline: 0933.54.64.76 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY Dịch vụ nổi bật
Dịch vụ nổi bật