Nguyên Tắc Thiết Kế Website: Kim Chỉ Nam Xây Dựng Trang Web Hiệu Quả
Nguyên tắc thiết kế website là kim chỉ nam giúp tạo dựng bộ mặt trực tuyến ấn tượng và hiệu quả cho mọi doanh nghiệp. PhucT Digital hiểu rằng một trang web chuyên nghiệp không chỉ đẹp về hình thức mà còn phải mang lại trải nghiệm người dùng xuất sắc, từ đó thúc đẩy mục tiêu kinh doanh. Bài viết này sẽ đi sâu vào các nguyên tắc cơ bản trong thiết kế website, giúp bạn nắm vững nền tảng để xây dựng một website thành công.
Nguyên Tắc Cơ Bản Trong Thiết Kế Website

✨
TRỌN BỘ 6 TEMPLATE QUYỀN LỰC

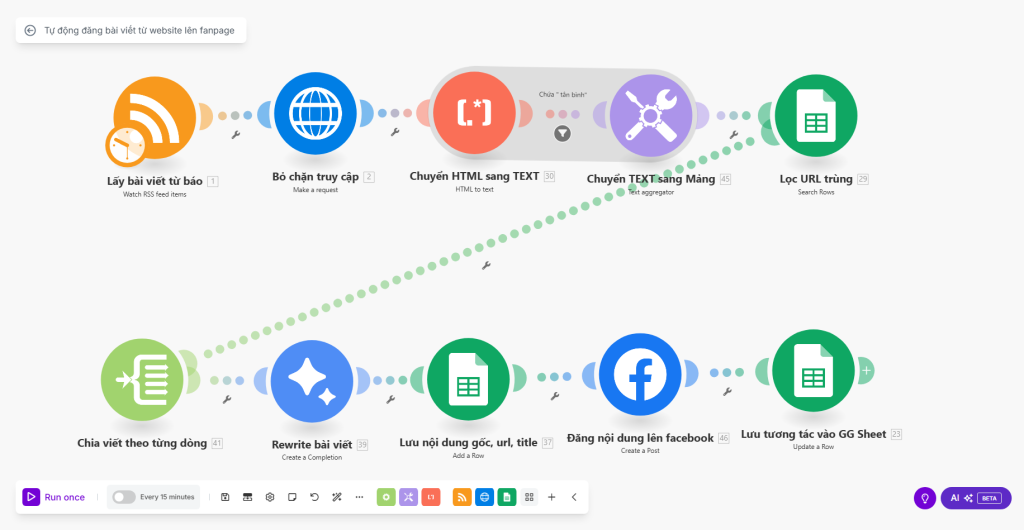
01. TỰ ĐỘNG ĐĂNG BÀI VIẾT TỪ WEBSITE LÊN FANPAGE
- Đã bao gồm

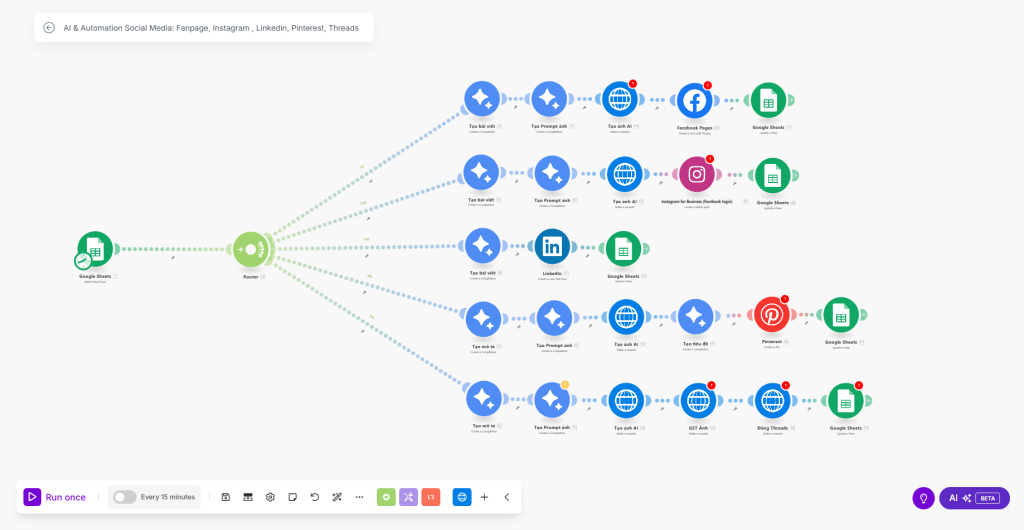
02. ĐĂNG BÀI VIẾT TỪ GOOGLE SHEET LÊN ĐA KÊNH
- Đã bao gồm

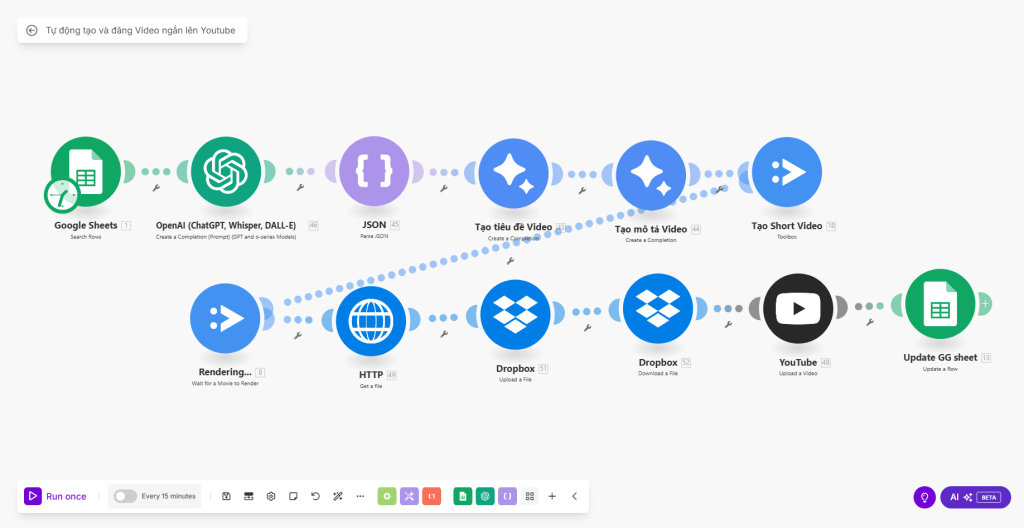
03. TỰ ĐỘNG TẠO VÀ ĐĂNG VIDEO NGẮN BẰNG AI LÊN YOUTUBE
- Đã bao gồm

04. TẠO VÀ ĐĂNG BÀI VIẾT TỰ ĐỘNG LÊN WEBSITE WORDPRESS
- Đã bao gồm

05. TỰ ĐỘNG VIẾT VÀ GỬI EMAIL MỚI DỰA TRÊN EMAIL MẪU
- Đã bao gồm

06. TỰ ĐỘNG ĐĂNG BÀI VIẾT VÀ COMMENT LINK TỪ NỘI DUNG VIDEO YOUTUBE
- Đã bao gồm
Xem thêm: Thiết Kế Website Là Gì? Tầm Quan Trọng Đối Với Doanh Nghiệp
Nền tảng của một website tốt bắt nguồn từ những nguyên tắc cơ bản trong thiết kế website nhưng vô cùng quan trọng. Chúng đảm bảo người dùng có thể tương tác một cách tự nhiên và hiệu quả.
- Cấu trúc rõ ràng và logic: Một website cần sở hữu một cấu trúc thông tin được phân cấp một cách mạch lạc. Điều này giúp người dùng dễ dàng định vị và tìm kiếm nội dung mong muốn. Lý tưởng nhất là một cấu trúc phẳng, cho phép người dùng truy cập bất kỳ trang nào chỉ với tối đa 3-4 lần nhấp chuột. Cấu trúc như vậy giúp duy trì sự hứng thú và tránh cảm giác lạc lối khi duyệt web. Yếu tố này đặc biệt quan trọng đối với các website bất động sản có lượng thông tin lớn.
- Điều hướng dễ dàng (Navigation): Hệ thống menu và các liên kết nội bộ phải được thiết kế trực quan, nhất quán và dễ sử dụng. Người dùng cần biết rõ họ đang ở đâu trên trang web và có thể di chuyển đến các phần khác một cách thuận tiện. Một điều hướng website tốt sẽ cải thiện đáng kể trải nghiệm người dùng.
- Tính nhất quán (Consistency): Sự đồng bộ trong màu sắc, font chữ, bố cục và phong cách hình ảnh trên toàn bộ website tạo nên vẻ chuyên nghiệp. Đồng thời, nó giúp người dùng nhanh chóng làm quen với giao diện website. Tính nhất quán này cũng áp dụng cho ngôn ngữ sử dụng và cách trình bày thông tin, tạo cảm giác tin cậy.
- Phối màu hài hòa: Màu sắc đóng vai trò then chốt trong việc truyền tải thông điệp và tạo cảm xúc cho người dùng. Việc áp dụng các nguyên tắc phối màu sắc cơ bản như đơn sắc, tương đồng, bổ túc bộ ba, v.v., giúp tạo ra một giao diện dễ chịu và thu hút thị giác. Màu sắc cần phù hợp với nhận diện thương hiệu và mục đích của website.
- Nguyên lý thị giác: Áp dụng các nguyên lý thị giác như điểm nhấn, đồng nhất, cân bằng, và tương phản giúp hướng sự chú ý của người dùng vào những yếu tố quan trọng. Điều này tạo ra một bố cục website có trật tự và thẩm mỹ, nâng cao khả năng tiếp nhận thông tin.
Nguyên Tắc Thiết Kế Website Hiện Đại
Thiết kế website hiện đại không chỉ dừng lại ở yếu tố thẩm mỹ mà còn tập trung mạnh mẽ vào hiệu quả sử dụng và trải nghiệm người dùng.
- Đơn giản (Simple): Mục tiêu là giảm thiểu sự phức tạp trong giao diện, loại bỏ các yếu tố không cần thiết hoặc gây xao nhãng. Một thiết kế đơn giản giúp người dùng tập trung vào nội dung chính và thực hiện các tác vụ mong muốn một cách dễ dàng. Đơn giản không đồng nghĩa với sơ sài, mà là sự cân bằng tinh tế giữa chức năng và cách hiển thị nội dung.
- Tập trung vào người dùng (User-centric): Mọi quyết định thiết kế đều phải xuất phát từ việc hiểu rõ nhu cầu, hành vi và mục tiêu của đối tượng người dùng mục tiêu. Website được tạo ra để phục vụ người dùng, do đó, trải nghiệm của họ là yếu tố được đặt lên hàng đầu. PhucT Digital luôn đặt người dùng làm trung tâm trong mọi dự án.
- Tính thẩm mỹ cao: Việc sử dụng hình ảnh và video chất lượng cao, lựa chọn font chữ phù hợp và áp dụng khoảng trắng một cách hợp lý là rất quan trọng. Những yếu tố này cùng nhau tạo ra một diện website đẹp mắt, chuyên nghiệp và thu hút. Tính thẩm mỹ tốt góp phần xây dựng sự tin cậy và nâng cao giá trị thương hiệu.
- Nội dung chất lượng: Nội dung được xem là “linh hồn” của website. Nội dung cần phải hữu ích, chính xác, được trình bày rõ ràng và dễ đọc. Kích thước chữ, độ tương phản giữa chữ và nền, cùng với việc sử dụng khoảng trắng hợp lý giữa các đoạn văn, giúp tăng tính thẩm mỹ và khả năng đọc lướt.
- Có trật tự (Hierarchical): Thông tin cần được sắp xếp theo một hệ thống phân cấp rõ ràng. Sử dụng các tiêu đề (H1, H2, H3), các tiêu chí phân loại, và định dạng văn bản (kích thước, loại font) để làm nổi bật các nội dung quan trọng. Điều này giúp người dùng dễ dàng nắm bắt thông tin, ngay cả khi họ chỉ đọc lướt qua trang web.
Nguyên Tắc Thiết Kế Trải Nghiệm Người Dùng (UX – User Experience)

Xem thêm: Thiết Kế Website Cần Những Gì? Yếu Tố, Quy Trình & Chi Phí 2024
UX (User Experience) hay trải nghiệm người dùng, tập trung vào cảm nhận tổng thể và mức độ hài lòng của người dùng khi họ tương tác với website của bạn. Đây là một trong những nguyên tắc thiết kế website quan trọng bậc nhất.
- Hữu ích (Useful): Nội dung và các chức năng của website phải thực sự đáp ứng được nhu cầu cụ thể và giải quyết được vấn đề mà người dùng đang gặp phải.
- Hữu dụng (Usable): Website phải dễ dàng sử dụng. Các thao tác trên trang phải trực quan, logic và giúp người dùng đạt được mục tiêu một cách hiệu quả, không tốn nhiều công sức.
- Đáng khao khát (Desirable): Yếu tố thiết kế – bao gồm layout, đồ họa, video, và tổng thể diện website – phải tạo ra cảm xúc tích cực, thu hút và khiến người dùng muốn tương tác, muốn quay lại.
- Có khả năng được tìm thấy (Findable): Nội dung và các chức năng quan trọng trên website phải dễ dàng được tìm thấy. Điều này đạt được thông qua một cấu trúc website rõ ràng, điều hướng website thông minh và một tính năng tìm kiếm hiệu quả.
- Có thể tiếp cận được (Accessible): Website cần được thiết kế để mọi đối tượng người dùng, bao gồm cả những người có khuyết tật về thị giác, thính giác hoặc vận động, đều có thể tiếp cận và sử dụng thông tin một cách dễ dàng.
- Đáng tin cậy (Credible): Người dùng cần cảm thấy tin tưởng vào thông tin và dịch vụ mà website cung cấp. Sự minh bạch, thông tin chính xác, và thiết kế chuyên nghiệp góp phần xây dựng niềm tin này.
- Tập trung vào giải quyết vấn đề: Thiết kế UX luôn bắt đầu từ việc xác định các vấn đề tiềm ẩn mà người dùng có thể gặp phải và tìm cách giải quyết chúng một cách tối ưu nhất.
UX UI (Giao diện người dùng) là hai yếu tố cộng sinh, không thể tách rời. Chúng cần được phát triển đồng bộ để tạo ra trải nghiệm tốt nhất, đảm bảo website không chỉ đẹp mà còn thực sự hữu ích và dễ dùng.
Nếu bạn đang cần giải pháp marketing tổng thể, hãy xem ngay:
>>> Dịch vụ All In One Marketing <<<
Nguyên Tắc Thiết Kế Giao Diện Người Dùng (UI – User Interface)
UI (User Interface), hay giao diện người dùng, tập trung vào các yếu tố hình ảnh và cách người dùng tương tác trực quan với website. Đây là những nguyên tắc thiết kế giao diện website cốt lõi.
- Rõ ràng và trực quan: Các yếu tố giao diện như nút bấm (buttons), biểu tượng (icons), menu cần phải rõ ràng, dễ hiểu ngay từ cái nhìn đầu tiên. Chúng phải có khả năng chỉ dẫn hành động một cách tự nhiên cho người dùng.
- Nhất quán: Duy trì sự đồng bộ và tính nhất quán trong phong cách hình ảnh, màu sắc chủ đạo, font chữ được sử dụng, và cách bố trí các thành phần trên toàn bộ các trang của website.
- Thẩm mỹ: Tạo ra một giao diện hấp dẫn, cân đối và hài hòa về mặt thị giác. Yếu tố thẩm mỹ đóng góp vào việc giữ chân người dùng và tạo ấn tượng chuyên nghiệp.
- Bố cục hợp lý: Sắp xếp các thành phần trên trang một cách khoa học, logic. Tạo ra các khối nội dung rõ ràng, dễ phân biệt và sử dụng khoảng trắng (whitespace) một cách hiệu quả để tránh gây cảm giác rối mắt, ngột ngạt cho người dùng.
- Tăng tính thương hiệu: Giao diện người dùng cần phản ánh được phong cách, văn hóa và thông điệp cốt lõi của thương hiệu. Điều này thể hiện qua việc sử dụng màu sắc đặc trưng, font chữ riêng, hình ảnh phù hợp và logo thương hiệu được đặt ở vị trí nổi bật.
Nguyên Tắc Thiết Kế Website Responsive
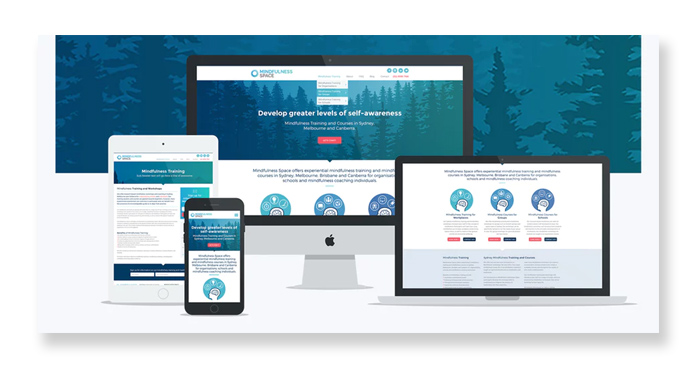
Responsive Web Design (RWD) là một phương pháp thiết kế cực kỳ quan trọng, giúp website của bạn có khả năng hiển thị tối ưu trên mọi loại thiết bị và kích thước màn hình. Từ máy tính để bàn, laptop, máy tính bảng cho đến điện thoại thông minh, website responsive luôn mang lại trải nghiệm tốt nhất.
- Linh hoạt và thích ứng: Website sẽ tự động điều chỉnh bố cục, kích thước hình ảnh và font chữ để phù hợp một cách hoàn hảo với màn hình của thiết bị mà người dùng đang sử dụng.
- Sử dụng Flexible Grid: Thay vì sử dụng bố cục cố định (fixed layout), RWD áp dụng hệ thống lưới linh hoạt (flexible grid). Điều này cho phép các phần tử trên trang tự co giãn theo tỷ lệ.
- Hình ảnh linh hoạt (Flexible Images): Kích thước của hình ảnh cũng tự động co giãn theo kích thước màn hình hoặc khung chứa nó, đảm bảo hình ảnh không bị vỡ hoặc tràn ra ngoài khung nhìn.
- Media Queries: Đây là một kỹ thuật cốt lõi trong CSS, cho phép áp dụng các bộ quy tắc kiểu dáng (CSS styles) khác nhau tùy thuộc vào đặc điểm của thiết bị như chiều rộng màn hình, hướng màn hình (ngang/dọc), và độ phân giải.
- Chiến lược Mobile First: Một cách tiếp cận phổ biến là bắt đầu thiết kế từ phiên bản di động trước (là thiết bị có nhiều ràng buộc nhất), sau đó mới mở rộng và điều chỉnh cho các màn hình lớn hơn. Điều này đặc biệt quan trọng khi phần lớn người dùng hiện nay truy cập website từ thiết bị di động.
- Tiết kiệm thời gian và chi phí: Với RWD, bạn chỉ cần quản lý một phiên bản code duy nhất cho website, thay vì phải xây dựng và duy trì nhiều phiên bản riêng biệt cho từng loại thiếtبھی (ví dụ: một website cho desktop, một website cho mobile).
Thiết kế responsive không chỉ nâng cao trải nghiệm người dùng mà còn là một yếu tố quan trọng được Google ưu tiên trong việc xếp hạng kết quả tìm kiếm (Mobile-Friendly). Một website không responsive có thể mất đi một lượng lớn khách truy cập tiềm năng.
Nguyên Tắc Tối Ưu Tốc Độ Tải Trang Website
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO của website. Một website có tốc độ tải trang nhanh sẽ giữ chân người dùng lâu hơn, giảm tỷ lệ thoát trang (bounce rate) và tăng cơ hội chuyển đổi.
- Tối ưu hóa hình ảnh: Nén kích thước file hình ảnh mà không làm giảm chất lượng một cách đáng kể. Sử dụng các định dạng hình ảnh hiện đại và phù hợp như WebP, vốn mang lại chất lượng tốt với dung lượng nhỏ hơn.
- Giảm thiểu yêu cầu HTTP: Mỗi yêu cầu HTTP (ví dụ: tải một file CSS, một file JavaScript, một hình ảnh) đều làm tăng thời gian tải. Kết hợp các tệp CSS và JavaScript thành một số ít tệp, sử dụng kỹ thuật ảnh sprites để gộp nhiều hình ảnh nhỏ thành một hình ảnh lớn hơn là các cách hiệu quả.
- Sử dụng bộ nhớ đệm trình duyệt (Browser Caching): Cho phép trình duyệt của người dùng lưu trữ các tệp tĩnh của website (như hình ảnh, CSS, JS) trên máy của họ. Trong các lần truy cập sau, trình duyệt sẽ tải các tệp này từ bộ nhớ đệm thay vì từ máy chủ, giúp tốc độ tải trang nhanh hơn đáng kể.
- Tối ưu mã nguồn (Code Optimization): Nén (minify) và làm gọn (uglify) các tệp CSS, JavaScript, HTML để loại bỏ các ký tự không cần thiết (khoảng trắng, comment). Tránh sử dụng các đoạn mã thừa hoặc không hiệu quả.
- Chọn hosting chất lượng: Máy chủ hosting có ảnh hưởng rất lớn đến tốc độ tải trang. Lựa chọn nhà cung cấp hosting uy tín và gói dịch vụ phù hợp với lưu lượng truy cập và tài nguyên của website là điều cần thiết.
- Giảm thiểu plugin và script không cần thiết: Mỗi plugin hoặc script được thêm vào website đều có thể làm chậm tốc độ. Chỉ sử dụng những yếu tố thực sự cần thiết và hữu ích.
- Tải trước các tài nguyên chính (Preload critical assets): Ưu tiên tải các tài nguyên quan trọng hiển thị ngay trên màn hình đầu tiên (above the fold) để người dùng cảm thấy trang web phản hồi nhanh chóng.
Tốc độ tải trang lý tưởng là dưới 0.1 giây (100 mili giây) cho phản hồi tức thì, nhưng tốc độ từ 3 đến 5 giây cũng được xem là tốt cho hầu hết các website. Tối ưu tốc độ là một quá trình liên tục và cần được kiểm tra định kỳ bằng các công cụ như Google PageSpeed Insights.
Nguyên Tắc Thiết Kế Website Thân Thiện Với SEO
Một website được thiết kế website tối ưu SEO giúp các công cụ tìm kiếm như Google dễ dàng thu thập dữ liệu (crawl), hiểu nội dung (index) và xếp hạng website ở vị trí cao hơn trong kết quả tìm kiếm. Đây là yếu tố sống còn trong Marketing trực tuyến.
- Cấu trúc URL thân thiện: URL nên ngắn gọn, dễ đọc, chứa từ khóa chính (nếu có thể và tự nhiên) và phản ánh rõ ràng cấu trúc website cũng như nội dung của trang.
- Tối ưu thẻ Meta: Sử dụng thẻ tiêu đề (Title) và thẻ mô tả (Description) hấp dẫn, chứa từ khóa liên quan và có độ dài phù hợp (Title thường dưới 60-65 ký tự, Description dưới 150-160 ký tự). Các thẻ này xuất hiện trong kết quả tìm kiếm và ảnh hưởng đến tỷ lệ nhấp chuột.
- Thiết kế Responsive (Mobile-Friendly): Website phải hiển thị tốt trên thiết bị di động. Đây là một yếu tố xếp hạng quan trọng của Google kể từ khi họ ưu tiên chỉ mục hóa trên thiết bị di động (Mobile-First Indexing).
- Tốc độ tải trang nhanh: Như đã đề cập ở phần trên, tốc độ tải trang là một yếu tố SEO quan trọng, ảnh hưởng đến cả trải nghiệm người dùng và cách Google đánh giá website.
- Cấu trúc nội dung có tổ chức: Sử dụng các thẻ tiêu đề (H1, H2, H3,…) một cách hợp lý để phân cấp nội dung. Điều này giúp cả người dùng và công cụ tìm kiếm dễ dàng hiểu cấu trúc và các chủ đề chính của bài viết.
- Internal Linking (Liên kết nội bộ): Xây dựng một hệ thống liên kết giữa các trang trong website một cách logic và hợp lý. Liên kết nội bộ giúp người dùng và bot công cụ tìm kiếm di chuyển giữa các trang dễ dàng hơn, đồng thời tăng tính liên quan giữa các nội dung và phân phối “sức mạnh” SEO (link equity) trong website.
- Sử dụng Sitemap và Robots.txt: Cung cấp tệp Sitemap.xml để giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc website và tất cả các trang có sẵn. Sử dụng tệp Robots.txt để chỉ dẫn cho bot những khu vực nào trên website cần hoặc không cần thu thập dữ liệu.
- Nội dung chất lượng và tối ưu từ khóa: Nội dung phải hữu ích, độc đáo, cung cấp giá trị cho người dùng và được tối ưu một cách tự nhiên với các từ khóa mục tiêu mà không lạm dụng (keyword stuffing).
- Tối ưu trải nghiệm người dùng (UX/UI): Một website có UX UI tốt thường có tỷ lệ thoát trang thấp, thời gian người dùng ở lại trang (time on site) cao. Đây là những tín hiệu tích cực cho SEO, cho thấy website của bạn đáp ứng tốt nhu cầu của người dùng.
Nguyên Tắc Thiết Kế Website Cho Thương Mại Điện Tử

Xem thêm: Quy Trình Thiết Kế Website Chuyên Nghiệp: Từ Kế Hoạch Đến Thành Công
Website thương mại điện tử (e-commerce) có những yêu cầu đặc thù trong thiết kế nhằm mục đích chính là thúc đẩy hành vi mua hàng của khách hàng và tăng doanh thu. Nếu bạn cần thiết kế website bán hàng, hãy chú ý các điểm sau:
- Giao diện đơn giản, gọn gàng và trực quan: Giúp khách hàng dễ dàng tìm kiếm sản phẩm và thực hiện các bước trong quy trình mua hàng. Tránh sự phức tạp không cần thiết có thể làm người dùng cảm thấy bối rối và rời đi.
- Cấu trúc và sắp xếp sản phẩm hợp lý: Phân loại sản phẩm một cách rõ ràng theo danh mục, bộ sưu tập, hoặc các tiêu chí khác. Cung cấp các công cụ lọc (filter) và sắp xếp (sort) mạnh mẽ giúp người dùng dễ dàng tìm thấy chính xác thứ họ cần trong hàng ngàn sản phẩm.
- Thông tin sản phẩm chi tiết và đầy đủ: Cung cấp hình ảnh sản phẩm chất lượng cao từ nhiều góc độ, mô tả chi tiết về tính năng, lợi ích, thông số kỹ thuật, màu sắc, kích thước, chất liệu, và giá cả rõ ràng. Hiển thị các đánh giá (reviews) từ những khách hàng đã mua cũng rất quan trọng. Thông tin càng rõ ràng, khách hàng càng cảm thấy tin tưởng và dễ dàng đưa ra quyết định mua hàng mà không cần tư vấn trực tiếp nhiều.
- Quy trình thanh toán đơn giản và an toàn: Các bước từ việc thêm sản phẩm vào giỏ hàng, xem lại giỏ hàng, đến nhập thông tin giao hàng và thanh toán cần phải nhanh chóng, rõ ràng và đảm bảo tính bảo mật tuyệt đối cho thông tin cá nhân và tài chính của khách hàng.
- Tính năng tìm kiếm mạnh mẽ: Một công cụ tìm kiếm nội bộ hiệu quả, có khả năng gợi ý, sửa lỗi chính tả và lọc kết quả sẽ giúp khách hàng nhanh chóng tìm được sản phẩm mong muốn, đặc biệt khi website có số lượng lớn sản phẩm.
- Tối ưu hiển thị sản phẩm: Làm nổi bật sản phẩm bằng cách sử dụng hình ảnh lớn, rõ nét, video demo (nếu có), và các nút kêu gọi hành động (Call To Action – CTA) như “Mua ngay”, “Thêm vào giỏ hàng” phải thật sự rõ ràng và dễ thấy.
- Hỗ trợ khách hàng: Cung cấp các kênh hỗ trợ trực tuyến dễ tiếp cận như live chat, hotline, email, hoặc mục FAQ (Câu hỏi thường gặp) ngay trên website để giải đáp thắc mắc và hỗ trợ khách hàng kịp thời.
- Thiết kế responsive: Đảm bảo trải nghiệm mua sắm liền mạch và tối ưu trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Nhiều khách hàng thực hiện giao dịch mua sắm qua di động, vì vậy đây là yếu tố không thể bỏ qua cho một thiết kế website bán hàng trọn gói.
Áp dụng những nguyên tắc thiết kế website này giúp xây dựng một website thương mại điện tử hiệu quả, tăng tỷ lệ chuyển đổi từ người xem thành người mua, và cuối cùng là tăng doanh thu cho doanh nghiệp.
Kết Luận
Thiết kế website chuyên nghiệp là sự kết hợp hài hòa giữa nhiều yếu tố: thẩm mỹ cuốn hút, chức năng mạnh mẽ, và quan trọng nhất là trải nghiệm người dùng vượt trội. Đồng thời, việc tuân thủ các yếu tố kỹ thuật như thiết kế responsive, tối ưu tốc độ tải trang, và thân thiện với công cụ tìm kiếm (SEO) là không thể thiếu. PhucT Digital tin rằng việc đầu tư vào một website được thiết kế bài bản, tuân thủ các nguyên tắc thiết kế website đã trình bày không chỉ giúp doanh nghiệp xây dựng hình ảnh uy tín, thu hút khách hàng mà còn tạo nền tảng vững chắc cho sự phát triển bền vững trên không gian mạng.
Nếu bạn đang tìm kiếm một đối tác đáng tin cậy để dịch vụ thiết kế website chuyên nghiệp, áp dụng các nguyên tắc hiện đại và tối ưu hiệu quả kinh doanh, PhucT Digital với hơn 5 năm kinh nghiệm và hàng trăm dự án thành công cho các thương hiệu lớn nhỏ (Vinamilk, Bamboo Airway, Pops WorldWide,…) là sự lựa chọn hàng đầu. Chúng tôi cam kết cung cấp giải pháp thiết kế chuyên nghiệp, hoàn thành dự án đúng thời hạn, bảo hành trọn đời và hỗ trợ toàn diện từ SEO đến Digital Marketing. Với hơn 900 mẫu giao diện đa dạng và dịch vụ hỗ trợ kỹ thuật 24/7, PhucT Digital sẵn sàng đồng hành cùng bạn nâng tầm thương hiệu và thành công trực tuyến.
Liên hệ ngay với PhucT Digital để được tư vấn và nhận báo giá chi tiết:
- Website:
https://phuctdigital.com/ - Hotline: 0933546476
- Email: lienhe@phuctdigital.com
Chúng tôi cung cấp các gói thiết kế linh hoạt: BASIC (3,500,000 VNĐ) với giao diện có sẵn tùy chỉnh cơ bản, PRO (5,000,000 VNĐ – GÓI ĐƯỢC SỬ DỤNG NHIỀU NHẤT) với giao diện có sẵn tùy chỉnh theo nhu cầu, và BUSINESS (7,500,000 VNĐ) thiết kế theo yêu cầu riêng biệt. Thời gian hoàn thành nhanh chóng từ 1-3 ngày cho website theo mẫu và từ 3-7 ngày (hoặc lâu hơn) cho thiết kế theo yêu cầu.
Hãy để PhucT Digital giúp bạn xây dựng website không chỉ đẹp mắt mà còn hiệu quả và thành công! Chúng tôi mong nhận được ý kiến đóng góp của bạn về các nguyên tắc thiết kế website này. Hãy chia sẻ bài viết nếu thấy hữu ích và khám phá thêm nhiều nội dung giá trị khác tại https://phuctdigital.com/.
Câu Hỏi Thường Gặp Về Nguyên Tắc Thiết Kế Website
Các yếu tố nào quyết định một website được xem là chuyên nghiệp?
Một website chuyên nghiệp được quyết định bởi nhiều yếu tố kết hợp: cấu trúc website logic và dễ hiểu, điều hướng website trực quan, tính nhất quán cao trong toàn bộ thiết kế (màu sắc, font, layout), khả năng thiết kế responsive (tương thích mọi thiết bị), tốc độ tải trang nhanh chóng, nội dung chất lượng cung cấp giá trị thực, và tính thẩm mỹ cao tạo ấn tượng tốt ban đầu.
Sự khác biệt cơ bản giữa UX và UI trong thiết kế website là gì?
UX (User Experience – Trải nghiệm người dùng) tập trung vào cảm giác tổng thể của người dùng khi tương tác với website: nó có dễ sử dụng không, có giải quyết được vấn đề của họ không, có mang lại giá trị không. Trong khi đó, UI (User Interface – Giao diện người dùng) liên quan đến phần nhìn và cảm nhận cụ thể của website: màu sắc, bố cục website, các nút bấm, hình ảnh, typography. Nói đơn giản, UX là hành trình, còn UI là các điểm chạm trực quan trên hành trình đó. Cả UX UI đều quan trọng và cần phối hợp nhịp nhàng.
Thiết kế website responsive có thực sự cần thiết cho mọi doanh nghiệp không?
Có, thiết kế website responsive là vô cùng cần thiết cho hầu hết mọi doanh nghiệp hiện nay. Với sự gia tăng của việc truy cập internet qua thiết bị di động, một website responsive đảm bảo trang web của bạn hiển thị tốt và dễ sử dụng trên mọi kích thước màn hình (PC, điện thoại, máy tính bảng). Điều này không chỉ cải thiện trải nghiệm người dùng mà còn tăng khả năng tiếp cận khách hàng tiềm năng và là một yếu tố quan trọng được Google đánh giá cao cho SEO.
Nêu các yếu tố cần lưu ý khi thiết kế phần thân của một website?
Khi thiết kế phần thân của một website, các yếu tố cần lưu ý bao gồm: bố cục website rõ ràng và cân đối, phân cấp nội dung hợp lý thông qua việc sử dụng tiêu đề (headings), đoạn văn và khoảng trắng hiệu quả. Font chữ phải dễ đọc, màu sắc hài hòa và không gây mỏi mắt. Hình ảnh và video (nếu có) cần chất lượng cao và được tối ưu hóa. Các nút kêu gọi hành động (CTA) phải nổi bật và dễ nhận biết. Quan trọng nhất là phải duy trì tính nhất quán với tổng thể diện website và phong cách thương hiệu.
Làm sao để đánh giá giao diện website hiện tại có hiệu quả không?
Để đánh giá giao diện website hiện tại có hiệu quả hay không, bạn có thể xem xét các chỉ số phân tích web như: tỷ lệ thoát trang (bounce rate), thời gian người dùng ở lại trang (average session duration), tỷ lệ chuyển đổi (conversion rate). Bên cạnh đó, thu thập phản hồi trực tiếp từ người dùng qua khảo sát hoặc phỏng vấn, thực hiện các bài kiểm tra A/B testing cho các yếu tố giao diện khác nhau, và quan sát khả năng hoàn thành các tác vụ chính của người dùng trên website (ví dụ: tìm thông tin, mua hàng) cũng là những cách hiệu quả. Một công ty thiết kế website theo yêu cầu như PhucT Digital có thể hỗ trợ bạn trong việc này.
Bài viết liên quan:
-
Làm Thế Nào Để Tối Ưu Trải Nghiệm Người Dùng Trên Website: Tại Sao & Các Yếu Tố Cốt Lõi
-
Có Nên Tự Thiết Kế Website Hay Thuê Dịch Vụ Chuyên Nghiệp? Phân Tích Ưu Nhược Điểm 2025
-
Thời gian hoàn thành một website thông thường là bao lâu? Tiến độ tại PhucT Digital
-
Thiết kế website có hỗ trợ tích hợp các công cụ marketing online không? Lợi Ích & Cách Thực Hiện
-
Làm sao để bảo mật website tránh bị hacker tấn công? Phòng Tránh Lỗ Hổng Phổ Biến
-
Website Responsive Là Gì Và Tại Sao Cần Thiết Cho Doanh Nghiệp
-
Làm Thế Nào Để Website Của Tôi Có Tốc Độ Tải Trang Nhanh
-
Chi Phí Duy Trì Website Hàng Tháng Bao Gồm Những Khoản Gì? Phân Tích Từ A-Z Năm 2025












 Hotline: 0933.54.64.76
Hotline: 0933.54.64.76 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY Dịch vụ nổi bật
Dịch vụ nổi bật