UI UX Là Gì? Phân Tích Giao Diện và Trải Nghiệm Người Dùng
UI UX Là Gì? Đây là câu hỏi then chốt mà bất kỳ ai trong lĩnh vực công nghệ và tiếp thị số đều quan tâm. PhucT Digital nhận thấy việc hiểu rõ UI (Giao diện Người dùng) và UX (Trải nghiệm Người dùng) không chỉ là kiến thức nền tảng mà còn là yếu tố quyết định sự thành công của một sản phẩm số. Bài viết này sẽ phân tích chi tiết hai khái niệm này và tầm quan trọng của chúng.
Khái Niệm UI (User Interface – Giao Diện Người Dùng)
UI, viết tắt của User Interface, chính là Giao diện Người dùng. Đây là toàn bộ những gì bạn có thể nhìn thấy và tương tác trên một sản phẩm kỹ thuật số như Web hay ứng dụng. Nói một cách đơn giản, UI là “bộ mặt” quyết định ấn tượng đầu tiên của Người dùng. Một Thiết kế UI tốt sẽ là cầu nối trực quan, truyền tải giá trị thương hiệu một cách hiệu quả.

Xem thêm: Tỷ Lệ Chuyển Đổi Website (CR): Định Nghĩa & Vai Trò Marketing
✨
TRỌN BỘ 6 TEMPLATE QUYỀN LỰC

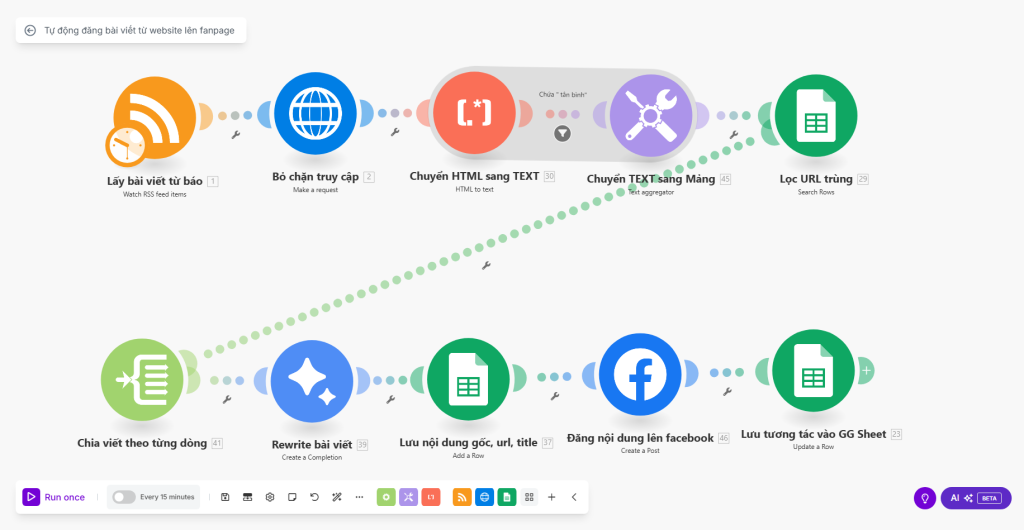
01. TỰ ĐỘNG ĐĂNG BÀI VIẾT TỪ WEBSITE LÊN FANPAGE
- Đã bao gồm

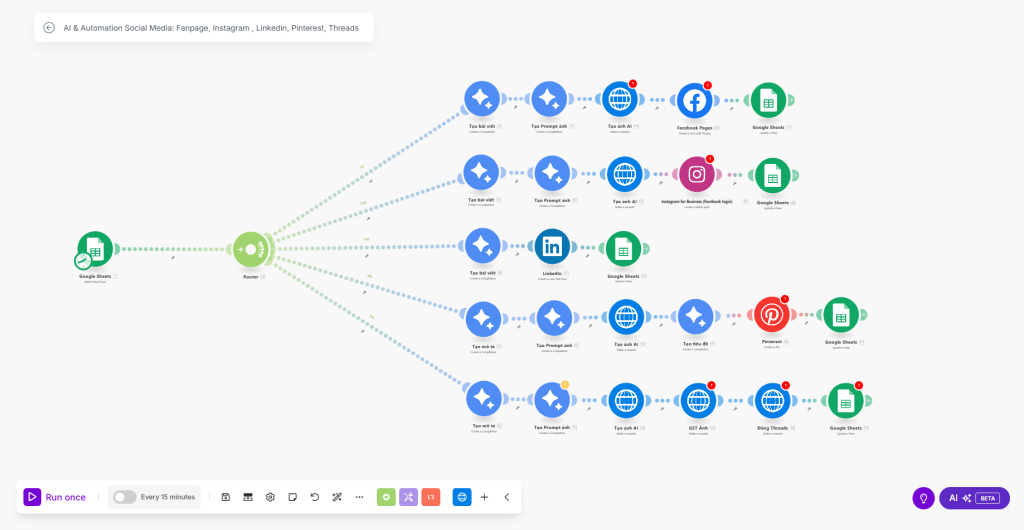
02. ĐĂNG BÀI VIẾT TỪ GOOGLE SHEET LÊN ĐA KÊNH
- Đã bao gồm

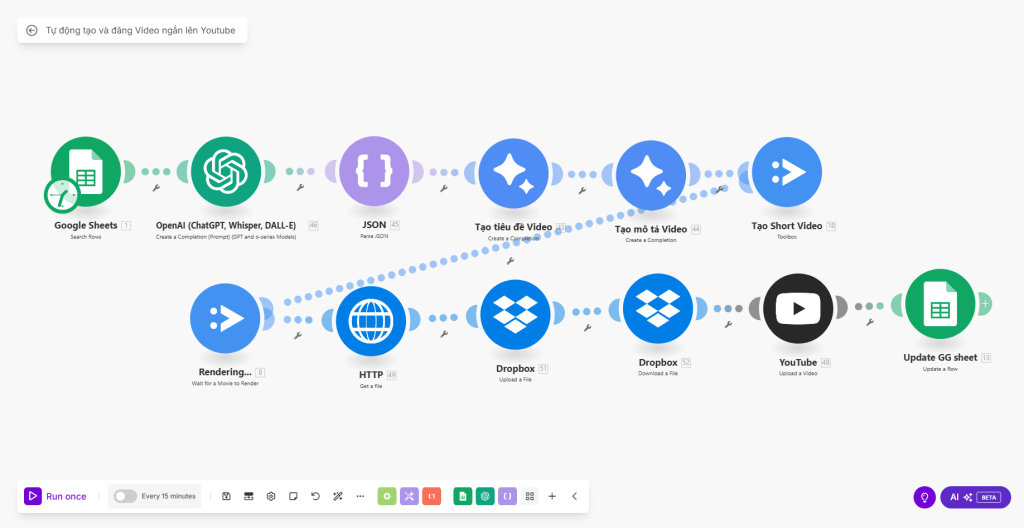
03. TỰ ĐỘNG TẠO VÀ ĐĂNG VIDEO NGẮN BẰNG AI LÊN YOUTUBE
- Đã bao gồm

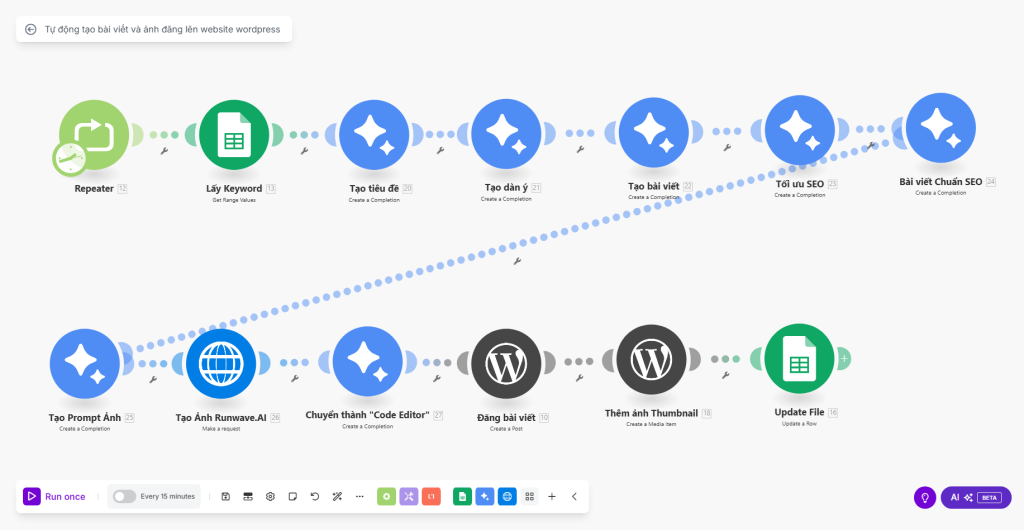
04. TẠO VÀ ĐĂNG BÀI VIẾT TỰ ĐỘNG LÊN WEBSITE WORDPRESS
- Đã bao gồm

05. TỰ ĐỘNG VIẾT VÀ GỬI EMAIL MỚI DỰA TRÊN EMAIL MẪU
- Đã bao gồm

06. TỰ ĐỘNG ĐĂNG BÀI VIẾT VÀ COMMENT LINK TỪ NỘI DUNG VIDEO YOUTUBE
- Đã bao gồm
Các yếu tố cấu thành UI
Một giao diện UI chuyên nghiệp được tạo nên từ sự kết hợp hài hòa của nhiều thành phần:
- Bố cục và Dàn trang (Layout): Cách các yếu tố được sắp xếp trên màn hình để tạo ra một cấu trúc rõ ràng, dễ theo dõi.
- Màu sắc (Colors): Việc lựa chọn bảng màu không chỉ đảm bảo tính thẩm mỹ mà còn phải phù hợp với nhận diện thương hiệu và có khả năng điều hướng cảm xúc Người dùng.
- Font chữ (Typography): Kiểu chữ, kích thước, và khoảng cách phải đảm bảo tính dễ đọc, tạo ra hệ thống phân cấp thông tin rõ ràng.
- Hình ảnh và Biểu tượng (Icons): Các yếu tố đồ họa giúp truyền tải thông điệp nhanh hơn văn bản và tạo điểm nhấn thị giác.
- Thành phần tương tác: Bao gồm các nút bấm (buttons), thanh trượt (sliders), trường nhập liệu (input fields),… cần được Thiết kế để Người dùng nhận biết và sử dụng một cách trực quan.
- Hoạt ảnh và Hiệu ứng (Animation & Microinteractions): Những chuyển động tinh tế không chỉ làm giao diện sống động mà còn cung cấp phản hồi tức thì cho các hành động của Người dùng.
Giống như một người thợ mộc đóng một chiếc giường, sản phẩm tạo ra trước hết phải trông giống một chiếc giường. UI chính là yếu tố nhận diện ban đầu đó, giúp Người dùng hiểu ngay sản phẩm này là gì và có thể làm gì với nó.
Khái Niệm UX (User Experience – Trải Nghiệm Người Dùng)
Nếu UI là “cái nhìn” thì UX, viết tắt của User Experience, là “cảm nhận”. UX Design la gì? Đó là toàn bộ trải nghiệm, cảm xúc và đánh giá của Người dùng trong suốt quá trình họ tương tác với sản phẩm. UX không chỉ quan tâm đến vẻ đẹp mà đi sâu vào tính hiệu quả và sự hữu ích.

Xem thêm: Social Media Marketing là gì? Hướng dẫn chiến lược toàn diện
Các câu hỏi cốt lõi của UX
Một Thiết kế UX tốt phải trả lời được những câu hỏi sau:
- Sản phẩm có dễ sử dụng không?
- Người dùng có tìm thấy thứ họ cần một cách nhanh chóng và logic không?
- Luồng thực hiện một tác vụ (ví dụ: mua hàng, đăng ký) có mượt mà và không gây khó chịu không?
- Sản phẩm có thực sự giải quyết được vấn đề hay đáp ứng đúng nhu cầu của họ không?
- Họ cảm thấy thế nào sau khi sử dụng: hài lòng, bối rối hay bực bội?
Người làm UX, hay UX Designer, giống như một kiến trúc sư của trải nghiệm. Họ nghiên cứu hành vi, nhu cầu của Người dùng để xây dựng nên một “bộ khung” vững chắc, từ cấu trúc thông tin (Information Architecture), luồng Người dùng (User Flow), cho đến các bản phác thảo (Wireframe) và mẫu thử (Prototype).
Nếu bạn đang cần giải pháp marketing tổng thể, hãy xem ngay:
>>> Dịch vụ All In One Marketing <<<
Ví dụ, một trang thương mại điện tử có UI lung linh nhưng quy trình thanh toán qua 5 bước phức tạp, nút “Mua hàng” khó tìm, thì đó là một trải nghiệm Người dùng (UX) tồi tệ. Ngược lại, một trang Web có UI đơn giản nhưng cấu trúc rõ ràng, giúp tôi mua được món hàng chỉ trong vài cú nhấp chuột, thì UX của nó được đánh giá rất cao.
UI UX Design: Sự Kết Hợp Hoàn Hảo
UI/UX design không thể tách rời. Chúng là hai mặt của một đồng xu, cùng nhau tạo nên một sản phẩm thành công.
- UI tốt, UX tồi: Một chiếc xe rất đẹp nhưng khó lái, hay hỏng vặt. Người dùng sẽ nhanh chóng từ bỏ dù bị thu hút ban đầu.
- UX tốt, UI tồi: Một sản phẩm cực kỳ hữu ích, dễ dùng nhưng giao diện lỗi thời, thiếu chuyên nghiệp. Người dùng có thể nghi ngờ về độ tin cậy hoặc không cảm thấy hứng thú để sử dụng lâu dài.
Sự kết hợp hoàn hảo là khi UX vạch ra một con đường logic, hiệu quả và UI biến con đường đó trở nên hấp dẫn, rõ ràng và dễ đi. Một trải nghiệm tuyệt vời bắt đầu từ sự thấu hiểu sâu sắc Người dùng (UX) và được thể hiện một cách trực quan, tinh tế qua giao diện (UI).
Công Việc Của UI Designer và UX Designer
Mặc dù công việc thường có sự chồng chéo, đặc biệt trong các công ty nhỏ nơi một người có thể đảm nhận cả hai vai trò, nhưng về bản chất, UI và UX Designer có những nhiệm vụ cốt lõi khác nhau. Thiết kế ui/ux là gì trong thực tế?
Nhiệm vụ của UI Designer
UI Designer tập trung vào phần “nhìn” và “cảm nhận” thị giác.
- Nghiên cứu thị giác: Phân tích xu hướng Thiết kế, xây dựng bộ nhận diện thương hiệu qua đồ họa.
- Thiết kế giao diện: Tạo ra các giao diện hoàn chỉnh, từ màu sắc, font chữ đến các icon và nút bấm.
- Prototyping tương tác: Xây dựng các mẫu thử có tính tương tác cao, thể hiện các hiệu ứng chuyển động.
- Thiết kế đáp ứng (Responsive Design): Đảm bảo giao diện hiển thị Tối ưu trên mọi thiết bị, từ máy tính đến điện thoại.
- Chuyển giao cho lập trình viên: Tạo bộ hướng dẫn (style guide) và phối hợp chặt chẽ với Developer để đảm bảo sản phẩm cuối cùng giống hệt Thiết kế.
Nhiệm vụ của UX Designer
UX Designer tập trung vào phần “luồng” và “cấu trúc” của trải nghiệm.
- Nghiên cứu & Chiến lược: Phân tích đối thủ, phỏng vấn và khảo sát Người dùng để thấu hiểu nhu cầu và hành vi của họ.
- Xây dựng cấu trúc: Lên kiến trúc thông tin (Information Architecture) và luồng Người dùng (User Flow).
- Wireframing và Prototyping: Tạo các bản vẽ khung sườn (wireframe) để xác định bố cục và chức năng, sau đó phát triển thành các mẫu thử (prototype) để kiểm tra.
- Kiểm thử (Testing): Thực hiện các buổi kiểm thử với Người dùng thật để thu thập phản hồi và lặp lại quy trình Thiết kế.
- Phân tích: Theo dõi dữ liệu, phân tích các chỉ số để liên tục Tối ưu và cải thiện sản phẩm.
Kỹ Năng Cần Thiết Của Một UI/UX Designer
Để thành công trong lĩnh vực này, một nhà Thiết kế cần trang bị một loạt kỹ năng đa dạng:
- Kỹ năng Nghiên cứu UX: Khả năng thu thập, phân tích dữ liệu về Người dùng.
- Wireframing và Prototyping: Thành thạo các công cụ để vẽ khung sườn và tạo mẫu thử.
- UX Writing: Kỹ năng viết nội dung ngắn gọn, súc tích trên giao diện để hướng dẫn Người dùng.
- Truyền thông Thị giác: Hiểu biết sâu sắc về bố cục, màu sắc, và typography.
- Thiết kế Giao diện: Nắm vững các nguyên tắc Thiết kế và các công cụ như Figma, Sketch, Adobe XD.
- Phân tích Dữ liệu: Khả năng đọc hiểu các số liệu để đưa ra quyết định cải tiến.
- Giao tiếp và Thấu cảm: Kỹ năng làm việc nhóm và khả năng đặt mình vào vị trí của Người dùng.
Tầm Quan Trọng Của UI/UX Trong Digital Marketing
Trong Digital Marketing, Kế website và các sản phẩm số là điểm chạm cốt lõi với khách hàng. Đầu tư vào UI/UX không phải là chi phí, mà là một khoản đầu tư mang lại lợi nhuận trực tiếp.

1. Tăng Tỷ Lệ Chuyển Đổi (Conversion Rate)
Một Thiết kế UI/UX tốt sẽ dẫn dắt Người dùng thực hiện hành động mục tiêu (mua hàng, điền form, gọi điện) một cách tự nhiên và dễ dàng. Điều này trực tiếp làm tăng tỷ lệ chuyển đổi, biến người truy cập thành khách hàng.
2. Cải Thiện Thứ Hạng SEO
Google ngày càng ưu tiên trải nghiệm Người dùng. Một trang Web có UI/UX tốt sẽ giữ chân Người dùng lâu hơn (tăng Time on Page), giảm tỷ lệ thoát (Bounce Rate). Đây là những tín hiệu tích cực giúp Google đánh giá cao trang Web của bạn, từ đó cải thiện thứ hạng tìm kiếm một cách bền vững. Một thiết kế web chuẩn seo không thể thiếu yếu tố này.
3. Nâng Cao Nhận Diện và Uy Tín Thương Hiệu
Một giao diện chuyên nghiệp, hiện đại và dễ sử dụng sẽ xây dựng hình ảnh một thương hiệu đáng tin cậy. Trải nghiệm tích cực khiến khách hàng không chỉ quay lại mà còn sẵn sàng giới thiệu thương hiệu của bạn cho người khác.
4. Giảm Chi Phí Quảng Cáo (CAC)
Khi trang Web của bạn có tỷ lệ chuyển đổi cao, hiệu quả của các chiến dịch quảng cáo (Google Ads, Facebook Ads) sẽ tăng lên. Bạn sẽ tốn ít chi phí hơn để có được một khách hàng mới, giúp Tối ưu ngân sách marketing.
5. Tối Ưu Hóa Nội Dung Marketing
UI/UX giúp trình bày nội dung (bài blog, video, infographic) một cách khoa học, hấp dẫn và dễ tiêu thụ. Điều này đảm bảo thông điệp marketing của bạn được truyền tải trọn vẹn và hiệu quả nhất.
PhucT Digital và Hành Trình Tối Ưu UI/UX Vì Hiệu Quả Kinh Doanh
Tại PhucT Digital, chúng tôi không chỉ dịch vụ thiết kế website, chúng tôi kiến tạo những nền tảng số mang lại hiệu quả kinh doanh thực sự. Với kinh nghiệm từ hơn 300 dự án cho các khách hàng lớn như Vinamilk, Bamboo Airways, Pops Worldwide, chúng tôi hiểu rằng UI/UX là xương sống của một trang Web thành công.
- Nghiên cứu chuyên sâu: Chúng tôi bắt đầu bằng việc phân tích khách hàng mục tiêu và đối thủ để xây dựng một cấu trúc UX Tối ưu.
- Thiết kế UI chuyên nghiệp: Đội ngũ designer tạo ra giao diện hiện đại, nhất quán với thương hiệu và dễ tương tác trên mọi thiết bị.
- Tập trung vào chuyển đổi: Mỗi yếu tố, từ nút Call-to-Action đến quy trình thanh toán, đều được tính toán để thúc đẩy hành động của Người dùng.
- Cam kết đồng hành: Chúng tôi hỗ trợ trọn đời, đảm bảo trang Web luôn hoạt động hiệu quả và mang lại trải nghiệm tốt nhất.
Các giải pháp AI & Automation của PhucT Digital cũng được Thiết kế với triết lý tương tự, đảm bảo giao diện thân thiện để mọi doanh nghiệp đều có thể dễ dàng tiếp cận và ứng dụng công nghệ.
Giải Đáp Các Câu Hỏi Thường Gặp Về UI/UX
Học UI/UX có cần biết code không?
Không bắt buộc, nhưng biết code là một lợi thế cực kỳ lớn. Hiểu biết về HTML, CSS hay JavaScript giúp nhà Thiết kế tạo ra những sản phẩm khả thi về mặt kỹ thuật và giao tiếp hiệu quả hơn với đội ngũ Developer.
UI/UX tuyển dụng những vị trí nào?
Lĩnh vực ui/ux tuyển dụng rất đa dạng với nhiều vai trò chuyên biệt. Các vị trí phổ biến bao gồm:
- UI Designer: Chuyên về giao diện.
- UX Designer: Chuyên về trải nghiệm.
- UX Researcher: Chuyên nghiên cứu Người dùng.
- Product Designer: Vai trò bao quát hơn, kết hợp cả UI, UX và chiến lược sản phẩm.
- UX Writer: Chuyên viết nội dung trên giao diện.
Nhu cầu ui/ux designer tuyển dụng luôn ở mức cao, đặc biệt với những người có chuyên môn vững vàng.
Các công cụ thiết kế UI/UX phổ biến hiện nay là gì?
Thị trường có rất nhiều công cụ mạnh mẽ, nhưng phổ biến nhất hiện nay là:
- Figma: Công cụ hàng đầu, hoạt động trên nền tảng Web, mạnh về tính năng cộng tác.
- Sketch: Phổ biến trên hệ điều hành macOS, mạnh mẽ và có hệ sinh thái plugin phong phú.
- Adobe XD: Một phần của hệ sinh thái Adobe, tích hợp tốt với Photoshop và Illustrator.
Nên học UI hay UX trước?
Đây là câu hỏi nhiều người mới bắt đầu quan tâm khi tìm hiểu về Học UI/UX. Không có một lộ trình duy nhất, nhưng một cách tiếp cận logic là bắt đầu với các nguyên tắc cơ bản của UX trước. Việc hiểu “tại sao” (lý do đằng sau một Thiết kế) sẽ giúp bạn tạo ra những giao diện “cái gì” (UI) có mục đích và hiệu quả hơn.
Đầu tư vào UI/UX là đầu tư vào sự hài lòng của khách hàng và sự phát triển bền vững của doanh nghiệp. Đây là hai trụ cột không thể thiếu để tạo ra những sản phẩm số thực sự chinh phục được Người dùng.
Hy vọng bài viết đã giúp bạn hiểu rõ UI là gì và UX Design la gì. Nếu có bất kỳ thắc mắc nào, hãy để lại bình luận bên dưới. Đừng quên chia sẻ bài viết và khám phá thêm nhiều kiến thức hữu ích tại PhucT Digital!
Bài viết liên quan:
-
Traffic là gì? 5 Loại và 6 Cách Tăng Traffic Website Hiệu Quả
-
Live Chat là gì? A-Z về công cụ tương tác khách hàng hiệu quả
-
CX là gì? Toàn tập về Trải nghiệm khách hàng cho Doanh nghiệp
-
Conversion Rate Là Gì? Cách Tối Ưu Tỷ Lệ Chuyển Đổi Hiệu Quả
-
Social Media Marketing là gì? Hướng dẫn chiến lược toàn diện
-
Tỷ Lệ Chuyển Đổi Website (CR): Định Nghĩa & Vai Trò Marketing









 Hotline: 0933.54.64.76
Hotline: 0933.54.64.76 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY Dịch vụ nổi bật
Dịch vụ nổi bật