Các yếu tố kỹ thuật nào cần có để website chuẩn SEO?
“Các yếu tố kỹ thuật nào cần có để website chuẩn SEO?” là câu hỏi then chốt mà nhiều doanh nghiệp và nhà phát triển web quan tâm. Để website không chỉ đẹp về giao diện mà còn mạnh mẽ về hiệu suất và thân thiện với công cụ tìm kiếm, việc nắm vững và triển khai các yếu tố kỹ thuật là vô cùng cần thiết. Bài viết này sẽ cùng bạn khám phá sâu hơn về tối ưu hóa tốc độ tải trang, tính thân thiện với thiết bị di động, và nhiều khía cạnh kỹ thuật quan trọng khác, giúp bạn xây dựng một nền tảng vững chắc cho sự thành công trực tuyến.
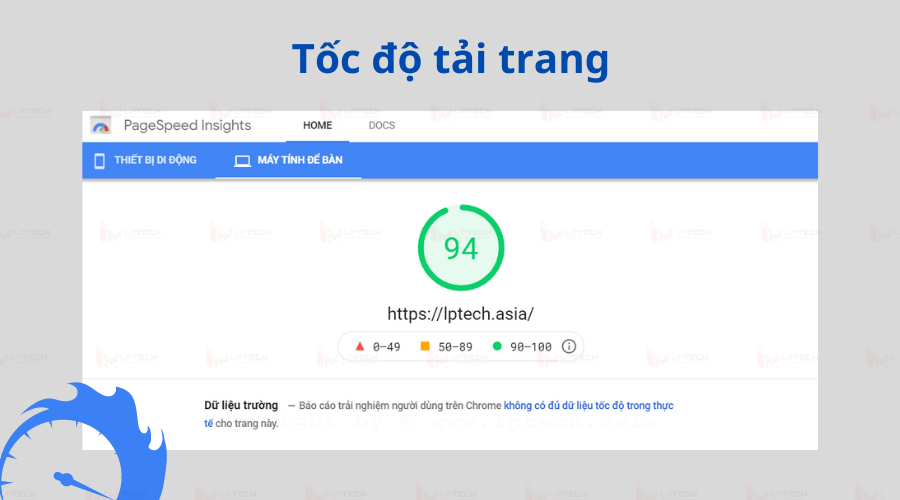
Tối Ưu Hóa Tốc Độ Tải Trang

Xem thêm: Thiết Kế Website Chuẩn SEO: Khái Niệm và Tầm Quan Trọng Thiết Yếu
Tốc độ tải trang là một trong những yếu tố kỹ thuật quan trọng hàng đầu, ảnh hưởng trực tiếp đến cả trải nghiệm người dùng và thứ hạng SEO. Tôi nhận thấy rằng người dùng ngày càng thiếu kiên nhẫn; họ có xu hướng rời bỏ trang nếu phải chờ đợi quá 2-3 giây. Google cũng đã nhiều lần xác nhận tốc độ tải trang là một tín hiệu xếp hạng quan trọng, đặc biệt với sự ra đời của bộ chỉ số Core Web Vitals (bao gồm Largest Contentful Paint – LCP dưới 2.5 giây, First Input Delay – FID dưới 100 mili giây, và Cumulative Layout Shift – CLS dưới 0.1).
✨
TRỌN BỘ 6 TEMPLATE QUYỀN LỰC

01. TỰ ĐỘNG ĐĂNG BÀI VIẾT TỪ WEBSITE LÊN FANPAGE
- Đã bao gồm

02. ĐĂNG BÀI VIẾT TỪ GOOGLE SHEET LÊN ĐA KÊNH
- Đã bao gồm

03. TỰ ĐỘNG TẠO VÀ ĐĂNG VIDEO NGẮN BẰNG AI LÊN YOUTUBE
- Đã bao gồm

04. TẠO VÀ ĐĂNG BÀI VIẾT TỰ ĐỘNG LÊN WEBSITE WORDPRESS
- Đã bao gồm

05. TỰ ĐỘNG VIẾT VÀ GỬI EMAIL MỚI DỰA TRÊN EMAIL MẪU
- Đã bao gồm

06. TỰ ĐỘNG ĐĂNG BÀI VIẾT VÀ COMMENT LINK TỪ NỘI DUNG VIDEO YOUTUBE
- Đã bao gồm
Việc tối ưu tốc độ tải trang giúp giảm tỷ lệ thoát, tăng thời gian người dùng ở lại trên website và cải thiện đáng kể tỷ lệ chuyển đổi. Để làm được điều này, bạn cần chú ý đến:
- Hạ tầng hosting và cấu hình máy chủ: Chọn nhà cung cấp hosting uy tín, cấu hình máy chủ phù hợp với lượng truy cập và tài nguyên website.
- Kích thước hình ảnh: Nén hình ảnh mà vẫn đảm bảo chất lượng, sử dụng định dạng hiện đại như WebP. Đây là một trong những cách hiệu quả nhất để giảm dung lượng trang.
- Bộ nhớ đệm (Cache): Tận dụng cache trình duyệt và cache phía máy chủ để giảm thời gian tải cho những lần truy cập sau.
- Tối ưu mã nguồn (HTML, CSS, JavaScript): Loại bỏ mã thừa, gộp các file CSS và JavaScript, sử dụng kỹ thuật minification, và cân nhắc defer loading cho JavaScript không quan trọng.
- Giảm thiểu yêu cầu HTTP: Mỗi yêu cầu HTTP đều làm tăng thời gian tải, vì vậy hãy cố gắng giảm số lượng file cần tải.
- Sử dụng Lazy Loading: Cho phép hình ảnh và video chỉ tải khi người dùng cuộn đến vị trí của chúng.
Các công cụ như Google PageSpeed Insights hay GTmetrix là trợ thủ đắc lực giúp bạn phân tích và xác định các điểm cần cải thiện. Đừng bỏ qua việc thường xuyên kiểm tra và tối ưu tốc độ trang để mang lại trải nghiệm tốt nhất cho người dùng. Đây cũng là một phần quan trọng khi bạn cần thiết kế web chuẩn seo.
Thân Thiện Với Thiết Bị Di Động (Mobile-Friendly)
Với việc Google chính thức áp dụng Mobile-First Indexing, phiên bản di động của website đã trở thành yếu tố cốt lõi được sử dụng để đánh giá và xếp hạng. Điều này có nghĩa là, nếu website của bạn không hiển thị tốt và hoạt động mượt mà trên điện thoại di động, thứ hạng SEO của bạn sẽ bị ảnh hưởng nghiêm trọng. Tôi tin rằng việc này là tất yếu khi lượng người dùng truy cập web từ di động ngày càng chiếm ưu thế.
Thiết kế đáp ứng (Responsive Design) là phương pháp phổ biến và hiệu quả nhất hiện nay. Nó đảm bảo website của bạn có thể tự động điều chỉnh và hiển thị linh hoạt trên mọi kích thước màn hình, từ máy tính để bàn, máy tính bảng đến điện thoại thông minh. Một website thân thiện với di động không chỉ giúp Google dễ dàng lập chỉ mục mà còn mang lại trải nghiệm người dùng liền mạch, từ đó:
- Giảm tỷ lệ thoát trang trên thiết bị di động.
- Tăng thời gian người dùng tương tác với nội dung.
- Cải thiện khả năng chuyển đổi từ người dùng di động.
Bạn nên sử dụng công cụ Mobile-Friendly Test của Google để kiểm tra xem website của mình đã đáp ứng các tiêu chuẩn hay chưa. Hãy đảm bảo các yếu tố như:
- Nội dung dễ đọc mà không cần phải phóng to.
- Các nút bấm và liên kết đủ lớn và khoảng cách hợp lý để dễ dàng thao tác.
- Không sử dụng Flash hoặc các công nghệ lỗi thời không được hỗ trợ tốt trên di động.
- Tốc độ tải trang trên di động cũng cần được tối ưu.
Đối với các doanh nghiệp muốn làm web chuẩn seo, việc ưu tiên trải nghiệm di động là không thể bỏ qua.
Sử Dụng HTTPS và Chứng Chỉ SSL
Bảo mật website là một yếu tố ngày càng được Google và người dùng coi trọng. Việc chuyển đổi và sử dụng giao thức HTTPS (Hypertext Transfer Protocol Secure) thay vì HTTP là điều bắt buộc hiện nay. HTTPS mã hóa dữ liệu truyền tải giữa trình duyệt của người dùng và máy chủ website, giúp bảo vệ các thông tin nhạy cảm như thông tin đăng nhập, chi tiết thanh toán khỏi nguy cơ bị đánh cắp hoặc giả mạo.
Để triển khai HTTPS, bạn cần cài đặt một Chứng chỉ SSL (Secure Sockets Layer) trên máy chủ của mình. Việc này mang lại nhiều lợi ích thiết thực:
Nếu bạn đang cần giải pháp marketing tổng thể, hãy xem ngay:
>>> Dịch vụ All In One Marketing <<<
- Tăng cường bảo mật: Đây là lợi ích rõ ràng nhất, giúp xây dựng lòng tin với người dùng.
- Tín hiệu xếp hạng tích cực: Google đã xác nhận HTTPS là một yếu tố xếp hạng nhẹ. Mặc dù không phải là yếu tố quyết định, nhưng nó góp phần vào bức tranh tổng thể.
- Tránh cảnh báo “Không an toàn”: Các trình duyệt hiện đại như Chrome, Firefox sẽ hiển thị cảnh báo “Không an toàn” đối với các website chỉ sử dụng HTTP, điều này có thể khiến người dùng e ngại và rời đi.
Khi chuyển từ HTTP sang HTTPS, hãy đảm bảo thực hiện cẩn thận với các chuyển hướng 301 vĩnh viễn từ tất cả các URL HTTP cũ sang phiên bản HTTPS tương ứng. Điều này giúp tránh mất mát thứ hạng SEO hiện có và đảm bảo rằng “sức mạnh” của các liên kết trỏ về được chuyển giao đầy đủ. Một công ty thiết kế web giá rẻ có kinh nghiệm sẽ hỗ trợ bạn thực hiện quá trình này một cách suôn sẻ.
Cấu Trúc URL Thân Thiện Với SEO

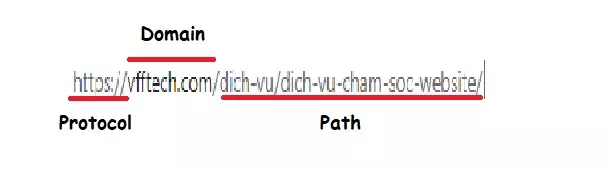
URL (Uniform Resource Locator) không chỉ đơn thuần là địa chỉ của một trang web. Đối với tôi và các công cụ tìm kiếm, nó còn là một yếu tố quan trọng giúp hiểu được nội dung chính của trang đó. Một cấu trúc URL thân thiện với SEO cần đáp ứng các tiêu chí sau:
- Ngắn gọn và dễ đọc: URL nên đơn giản, dễ nhớ cho người dùng và dễ hiểu cho công cụ tìm kiếm.
- Chứa từ khóa chính: Việc đưa từ khóa mục tiêu vào URL (một cách tự nhiên) giúp tăng cường sự liên quan. Ví dụ,
yourwebsite.com/dich-vu/thiet-ke-website-chuan-seotốt hơn nhiều so vớiyourwebsite.com/page?id=123&cat=4. - Mô tả nội dung trang: URL nên phản ánh chính xác chủ đề của trang.
- Sử dụng dấu gạch ngang (-): Dùng dấu gạch ngang để phân tách các từ trong URL, thay vì dấu gạch dưới (_) hoặc các ký tự khác.
- Thống nhất chữ thường: Tránh sử dụng chữ hoa trong URL để ngăn ngừa các vấn đề về nội dung trùng lặp.
- Cấu trúc có hệ thống: URL nên phản ánh cấu trúc phân cấp của website, giúp người dùng và công cụ tìm kiếm dễ dàng điều hướng và hiểu được mối quan hệ giữa các trang.
Tránh sử dụng các URL dài dòng, phức tạp với nhiều tham số động không cần thiết hoặc các ký tự đặc biệt. Một URL được cấu trúc tốt không chỉ cải thiện khả năng thu thập dữ liệu của bot mà còn nâng cao trải nghiệm người dùng, khiến họ dễ dàng chia sẻ liên kết hơn. Đây là một yếu tố mà một công ty thiết kế website theo yêu cầu chuyên nghiệp luôn chú trọng.
Cấu Trúc Dữ Liệu Có Cấu Trúc (Schema Markup)
Schema Markup (hay còn gọi là dữ liệu có cấu trúc) là một loại mã (thường sử dụng từ vựng từ Schema.org) mà bạn thêm vào mã HTML của website. Mục đích của nó là cung cấp ngữ cảnh rõ ràng hơn cho các công cụ tìm kiếm về nội dung trên trang của bạn. Bằng cách này, bạn giúp Google, Bing và các search engine khác hiểu sâu hơn về các thực thể (ví dụ: một sản phẩm, một bài viết, một sự kiện, một công thức nấu ăn, một đánh giá của khách hàng) và mối quan hệ giữa chúng.
Mặc dù Schema Markup không phải là một yếu tố xếp hạng trực tiếp, nhưng nó mang lại một lợi thế vô cùng quan trọng: giúp website của bạn đủ điều kiện hiển thị các kết quả phong phú (Rich Snippets) trên trang kết quả tìm kiếm (SERP). Những kết quả này có thể bao gồm:
- Đánh giá sao cho sản phẩm hoặc dịch vụ.
- Giá cả và tình trạng còn hàng của sản phẩm.
- Thời gian nấu và lượng calo cho công thức.
- Ngày giờ và địa điểm cho sự kiện.
- Câu hỏi thường gặp (FAQ) được hiển thị ngay trên SERP.
Rich Snippets làm cho website của bạn nổi bật hơn hẳn so với các kết quả tìm kiếm thông thường, từ đó có khả năng cải thiện đáng kể tỷ lệ nhấp chuột (CTR). Các định dạng phổ biến để triển khai Schema Markup bao gồm JSON-LD (được Google khuyến nghị), Microdata và RDFa. Việc triển khai Schema Markup đòi hỏi sự tỉ mỉ, nhưng lợi ích mà nó mang lại cho việc hiển thị và thu hút người dùng là rất lớn, đặc biệt nếu bạn đang thiết kế website bán hàng trọn gói.
Tệp Robots.txt và Sitemap XML
Hai tệp này, Robots.txt và Sitemap XML, đóng vai trò như những người chỉ dẫn và bản đồ, hỗ trợ các bot của công cụ tìm kiếm trong quá trình thu thập dữ liệu (crawl) và lập chỉ mục (index) website của bạn một cách hiệu quả.
- Tệp Robots.txt:
- Đây là một tệp văn bản đơn giản (.txt) được đặt ở thư mục gốc của website (ví dụ:
yourwebsite.com/robots.txt). - Nó chứa các chỉ thị cho các bot của công cụ tìm kiếm (user-agents) biết những khu vực nào trên website được phép hoặc không được phép truy cập và thu thập dữ liệu.
- Sử dụng Robots.txt đúng cách giúp bạn:
- Kiểm soát lưu lượng truy cập của bot, tránh làm quá tải máy chủ.
- Ngăn chặn việc lập chỉ mục các trang không quan trọng hoặc nội dung trùng lặp (như trang quản trị, các tệp tạm, kết quả tìm kiếm nội bộ).
- Tập trung “ngân sách thu thập dữ liệu” (crawl budget) của bot vào các trang quan trọng nhất.
- Lưu ý: Robots.txt chỉ là một chỉ dẫn, không phải là một cơ chế bảo mật tuyệt đối để ngăn chặn truy cập.
- Đây là một tệp văn bản đơn giản (.txt) được đặt ở thư mục gốc của website (ví dụ:
- Tệp Sitemap XML:
- Đây là một tệp XML liệt kê tất cả các URL quan trọng trên website mà bạn muốn công cụ tìm kiếm biết đến và lập chỉ mục.
- Sitemap hoạt động như một bản đồ chi tiết, giúp bot dễ dàng khám phá tất cả các trang quan trọng, đặc biệt hữu ích cho:
- Các website lớn với hàng ngàn trang.
- Các website có cấu trúc phức tạp hoặc điều hướng sâu.
- Các website mới có ít liên kết nội bộ hoặc liên kết từ bên ngoài.
- Website có nhiều nội dung media (hình ảnh, video) hoặc nội dung được tạo động.
- Bạn nên tạo Sitemap XML và gửi nó lên các công cụ quản trị web như Google Search Console và Bing Webmaster Tools. Điều này giúp Google hiểu rõ hơn về cấu trúc website và có thể đẩy nhanh quá trình lập chỉ mục nội dung mới hoặc cập nhật.
Kết hợp sử dụng Robots.txt và Sitemap XML một cách chính xác và hiệu quả là một phần không thể thiếu trong chiến lược tối ưu kỹ thuật SEO, đảm bảo các trang quan trọng của bạn được Google tìm thấy, hiểu và có cơ hội xếp hạng cao.
Xử Lý Lỗi 404 và Redirect 301

Lỗi 404 (Not Found) xảy ra khi người dùng hoặc bot của công cụ tìm kiếm cố gắng truy cập một URL không còn tồn tại trên website của bạn. Điều này có thể do nhiều nguyên nhân: URL bị gõ sai, trang đã bị xóa, hoặc trang đã được di chuyển đến một địa chỉ mới mà không có sự chuyển hướng thích hợp. Lỗi 404 không chỉ mang lại trải nghiệm người dùng tiêu cực, gây khó chịu và khiến họ rời đi, mà còn làm gián đoạn quá trình thu thập dữ liệu của bot, ảnh hưởng xấu đến SEO.
Cách xử lý lỗi 404 hiệu quả:
- Thiết lập trang báo lỗi 404 thân thiện:
- Thay vì hiển thị một trang 404 mặc định nhàm chán, hãy tạo một trang 404 tùy chỉnh với thiết kế nhất quán với website của bạn.
- Trang này nên thông báo rõ ràng rằng nội dung không được tìm thấy.
- Cung cấp các liên kết hữu ích như: trang chủ, các danh mục chính, thanh tìm kiếm, hoặc các bài viết/sản phẩm phổ biến. Điều này giúp giữ chân người dùng và hướng họ đến nội dung liên quan.
- Sử dụng Redirect 301 (Moved Permanently):
- Đây là giải pháp tối ưu nhất khi một trang đã được di chuyển vĩnh viễn đến một URL mới hoặc khi bạn muốn hợp nhất các trang có nội dung tương tự.
- Redirect 301 là một mã trạng thái HTTP thông báo cho cả trình duyệt và bot công cụ tìm kiếm rằng một URL đã được chuyển đến một địa chỉ mới vĩnh viễn.
- Khi sử dụng Redirect 301, bạn không chỉ chuyển hướng người dùng và bot đến trang mới mà quan trọng hơn, nó còn chuyển phần lớn “sức mạnh” SEO (link equity, bao gồm giá trị từ các backlink) từ URL cũ sang URL mới. Điều này giúp duy trì thứ hạng SEO và không làm mất đi giá trị của các liên kết đã xây dựng.
Bạn nên thường xuyên kiểm tra website của mình để phát hiện các liên kết gãy và lỗi 404 (ví dụ, thông qua báo cáo “Phạm vi lập chỉ mục” trong Google Search Console). Sau đó, hãy thiết lập các chuyển hướng 301 một cách hợp lý khi thay đổi cấu trúc URL hoặc xóa trang. Đây là một yếu tố kỹ thuật không thể bỏ qua để đảm bảo website hoạt động trơn tru và duy trì hiệu quả SEO. Khi bạn cần tư vấn thiết kế website bán hàng, việc xử lý lỗi này cũng nên được đặt lên hàng đầu.
Giải Đáp Thắc Mắc Thường Gặp Về Kỹ Thuật Tối Ưu Website
Dưới đây là một số câu hỏi thường gặp mà tôi nhận được từ khách hàng và cộng đồng về các khía cạnh kỹ thuật của việc tối ưu website.
Việc bỏ qua HTTPS có thực sự ảnh hưởng xấu đến thứ hạng website không?
Có. Mặc dù không phải là yếu tố xếp hạng mạnh nhất, Google đã xác nhận HTTPS là một tín hiệu xếp hạng. Quan trọng hơn, các trình duyệt hiện đại hiển thị cảnh báo “Không an toàn” cho các trang HTTP, làm giảm lòng tin của người dùng và có thể tăng tỷ lệ thoát. Vì vậy, việc sử dụng HTTPS là cần thiết cho cả SEO và trải nghiệm người dùng.
Core Web Vitals chính xác là gì và bao gồm những chỉ số nào?
Core Web Vitals là một bộ ba chỉ số cụ thể mà Google sử dụng để đo lường trải nghiệm người dùng thực tế trên một trang web. Chúng bao gồm:
- Largest Contentful Paint (LCP): Đo thời gian tải nội dung lớn nhất (hình ảnh, video, khối văn bản) trong khung nhìn. Nên dưới 2.5 giây.
- First Input Delay (FID): Đo thời gian từ khi người dùng tương tác lần đầu (nhấp chuột, chạm) đến khi trình duyệt phản hồi. Nên dưới 100 mili giây.
- Cumulative Layout Shift (CLS): Đo lường sự ổn định hình ảnh của trang, tức là mức độ các yếu tố trên trang bị dịch chuyển bất ngờ trong quá trình tải. Nên dưới 0.1.
Có những loại Schema Markup nào phổ biến nhất cho website doanh nghiệp?
Có rất nhiều loại Schema Markup, nhưng một số loại phổ biến và hữu ích cho website doanh nghiệp bao gồm:
- LocalBusiness: Cho doanh nghiệp địa phương (cửa hàng, nhà hàng, dịch vụ).
- Product: Cho các trang sản phẩm, hiển thị giá, tình trạng còn hàng, đánh giá.
- Article: Cho các bài viết blog, tin tức.
- FAQPage: Cho các trang câu hỏi thường gặp, có thể hiển thị trực tiếp trên SERP.
- Review: Cho các đánh giá sản phẩm, dịch vụ.
- Event: Cho các sự kiện sắp diễn ra.
Redirect 301 và Redirect 302 khác nhau như thế nào trong SEO?
Sự khác biệt chính nằm ở mục đích và cách công cụ tìm kiếm xử lý chúng:
- Redirect 301 (Moved Permanently): Thông báo rằng một trang đã được chuyển đến một URL mới vĩnh viễn. Công cụ tìm kiếm sẽ chuyển phần lớn “sức mạnh” SEO (link equity) từ URL cũ sang URL mới và cập nhật chỉ mục của họ.
- Redirect 302 (Found/Moved Temporarily): Thông báo rằng một trang đã được chuyển đến một URL mới tạm thời. Công cụ tìm kiếm thường không chuyển link equity và vẫn giữ URL cũ trong chỉ mục, vì chúng cho rằng sự thay đổi này chỉ là tạm thời.
Trong SEO, bạn nên ưu tiên sử dụng Redirect 301 cho các thay đổi URL vĩnh viễn.
Tóm lại, việc đầu tư vào các yếu tố kỹ thuật SEO là một hành trình liên tục, đòi hỏi sự theo dõi và cập nhật thường xuyên. Hy vọng những chia sẻ từ PhucT Digital đã giúp bạn có cái nhìn rõ ràng hơn. Nếu có bất kỳ thắc mắc nào, đừng ngần ngại để lại bình luận bên dưới hoặc khám phá thêm các bài viết hữu ích khác trên website.
Bài viết liên quan:
-
Tại sao Website Chuẩn SEO vẫn cần chiến lược SEO dài hạn?
-
Làm thế nào để Tích Hợp SEO On-Page Khi Thiết Kế Website: Từ A-Z Cho Người Mới
-
Các Lỗi Thường Gặp Khi Thiết Kế Website Chuẩn SEO và cách khắc phục: Nhận Biết và Khắc Phục Triệt Để
-
Sự Khác biệt giữa Website Chuẩn SEO và website Thông Thường là gì? Khác Biệt & Lợi Ích Vượt Trội
-
Thiết kế website chuẩn SEO cho doanh nghiệp nhỏ cần lưu ý gì?
-
Làm sao để bảo trì và cập nhật website chuẩn SEO hiệu quả?
-
Thiết Kế Website Chuẩn SEO có Ảnh Hưởng Đến Trải Nghiệm Người Dùng không?
-
Các Công Cụ Hỗ Trợ Kiểm Tra Website đã chuẩn SEO chưa? Tại Sao Cần và Dùng Thế Nào?












 Hotline: 0933.54.64.76
Hotline: 0933.54.64.76 Nhắn tin Facebook TẠI ĐÂY
Nhắn tin Facebook TẠI ĐÂY Nhắn tin Zalo TẠI ĐÂY
Nhắn tin Zalo TẠI ĐÂY Dịch vụ nổi bật
Dịch vụ nổi bật